我们经常能听到“留白”这个词,很多人似懂非懂。可能对于留白,我们第一时间能想到的是中国水墨画中,留白是一大特色。绘画上的留白总能引人遐想,但其实留白无处不在,平面设计中的美也离不开留白的作用。
下面我给您分析几个案例。

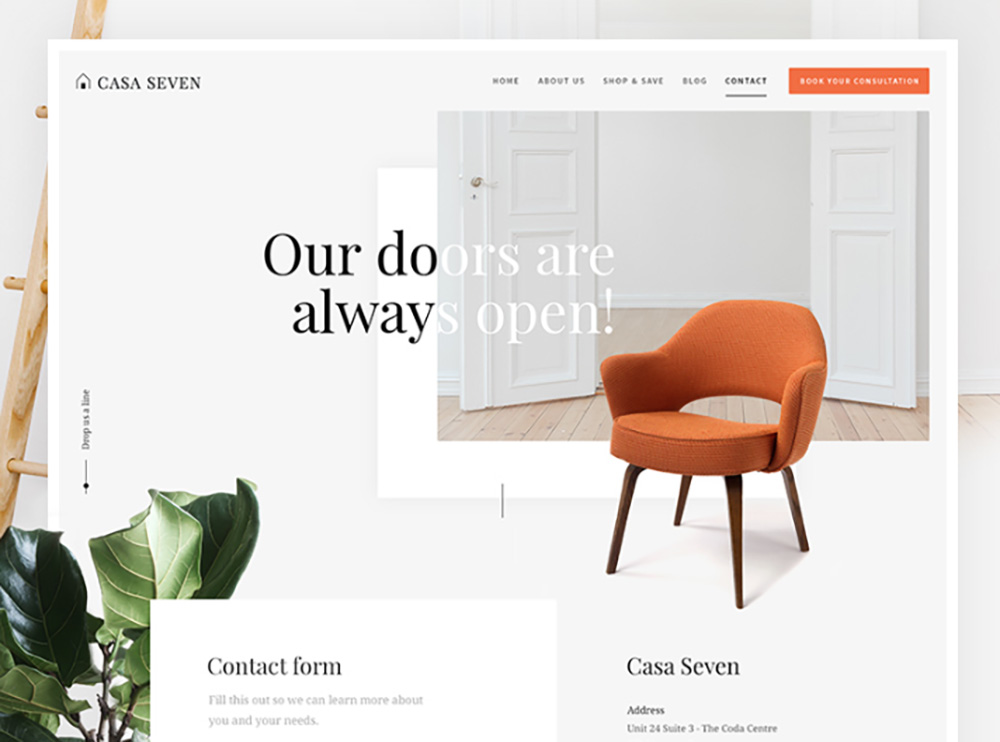
上图是一组沙发产品的场景图,通过周围环境塑造了一种亲和的氛围,但如果我不说,你会觉得这张图卖的产品是沙发嘛?为什么不是地毯或壁画呢?

做下修改,只留下沙发,周围的留白大幅度增加了,观者的视线聚集在沙发上,产品的特点被刻意放大,整体的设计思路从场景亲和变成了简洁高级。这也是现在欧美市场喜欢的简约风格的具体做法。

香水、彩妆等化妆品类的产品也是同样的道理。如果多个产品进行排列,是会给人琳琅满目,也就是我们能提供很多品类的意思,但这类产品大多外观差不多,没有哪个是特别突出的,且光线氛围烘托在多品展示时候各个产品会互相反射,导致颜色很杂乱,这和要展现的高逼格产品调性不符。

如果只展示其中一件或少量几件商品,周围的留白增加,视线就会变得聚焦,加上一定的色调和光线,氛围感和高级感就出来了。

为什么留白带来的氛围感会如此强烈?因为在大面积的“白”的衬托下,主体会更凸显力量感,而不是寡淡入大流。而视线集中在主体上时,甚至能形成故事感,唤起人内心细微的感受。要知道,如果一个画面,能给观者带来一些视觉停留,不是一扫而过。那就必然会给观者留下印象。吸引访客的点击,是电商页面中所有海报的核心作用。
01. 留白并不是留出白色
留白并不是很多人脑海中固有的留出白色空间。它并不是留下白色,而是明确焦点,剔除干扰。

例如上图,它可以是其他颜色,可以是简单形状,可以是有纹理背景,但是归根到底,背景的存在不能干扰视觉主体,且要承托主体的重要性。而同时主体,很明显,和周围烘托气氛的留白的颜色有明显的对比。留白的存在最好是让人意识不到它的存在。
02. 留白是一种主观行为
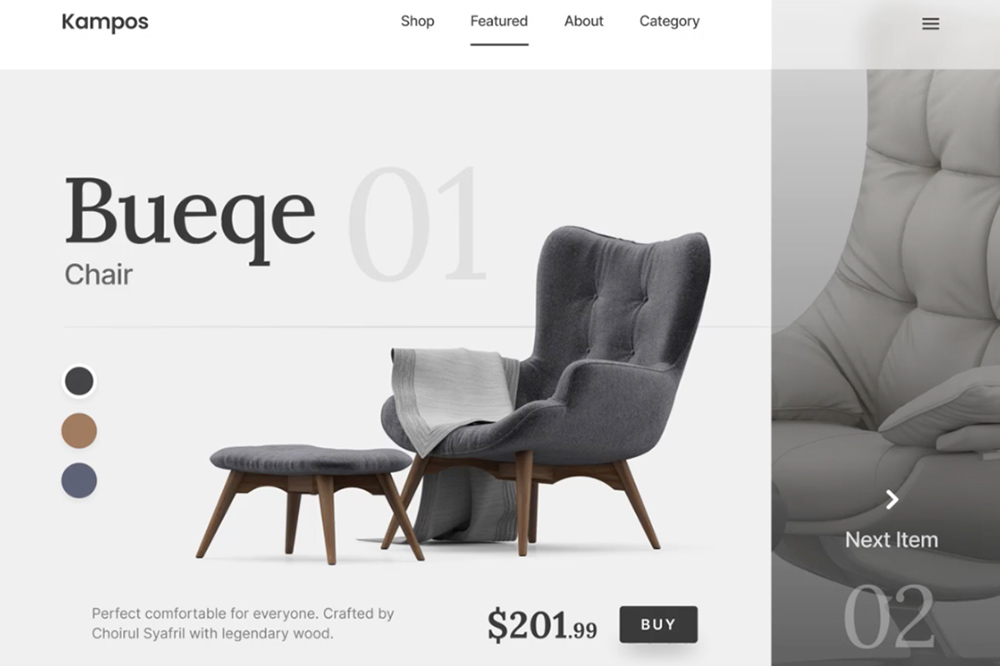
内容的缺失不是留白,深思熟虑后的精简才是。留白都是设计师为达到视觉效果的目的,思考过后的刻意行为,而不是江郎才尽的不作为。

例如上图网页,除了产品,文字和背景图之外,留下了大片的空间。正是因为有着这些浅色空间,凸显了有色产品的外形特征,也正是因为这些留白,能更好的体现层次错落感和空间感。给视觉从左到右,从上到下有一个寻找主体信息的缓冲。
03. 元素负空间也是留白
除了大面积无元素空间外,元素的负空间也是留白。比如,字间距、行间距、组间距等。有效利用好各个元素之间的间距,可以很容易让观者区分主次和层级。

如上图,原本鹿和环境是一体,而文字做在了鹿的背后,在视觉上用白色的字(此时可看作图形,隔离出一片空间),把主体鹿给凸显出来。这是在空间上做了间距的处理。
04. 留白的完整度
留白的完整度可以看作留白的形状。形状越复杂,版面越灵活,但同样会缺乏规整感,这需要根据具体的制作要求来进行选择。

例如在上面图片版面,橙色色块作为图片元素,文字和线条作为信息内容,其他的内容作为留白。这是可以看出留白是杂乱的,而版面也显得不规整活泼,有灵动的气息。

当元素统一编排了之后,留白变成了简单的矩形,那画面显然变得整齐统一。
当然,看起来高大上的网站,除了会作大量的留白之外,还有其他常见的特征,比如:
1. 尽可能只用1种字体
文字的选择一直是设计师的烦恼。通常来说,控制一系列页面只有1-3个字形范围最保险。
当页面种出现多种字体时候,每种字体会互相作用干扰视线,版面会显得杂乱。

比如这家店的店招,算上Logo本身也是字母,整体上的字体有5种以上,看着非常杂乱。

而这家除了Logo,只用了一种字体,这两家的内容元素差不多,但是仅仅是字体的选择就能体现出设计师是否专业。
2. 颜色搭配避免太极端
由于不同地区买家偏好的原因,主色调总是需要去迎合买家的需求。那么对于色彩的选择就很重要了。除了主色调的确认,在其他颜色的选择上也需要适当克制,不但要克制色彩的数量,也要在色相上贴合主体氛围。

例如南美或者东南亚等发展中国家喜欢颜色,大红大黄色,那么就可以提取偏好地区的各种畅销产品的颜色。此时如果配色再选择彩色,势必整个页面会显得不那么高级,且会吸引产品的主体视觉焦点位。那此时用黑色,白色,深灰色作为背景,突出文字和产品的颜色。
3. 产品图片质量要足够好
模糊的推按,往往给人带来低质量的印象,即便你的产品实际多有优势,但是仅仅在第一印象中就败下阵来,实在可惜。

高清的图片则能让人感觉愉悦,细节分明,不需要额外作内容,整体逼格自然而然显得高档精美。
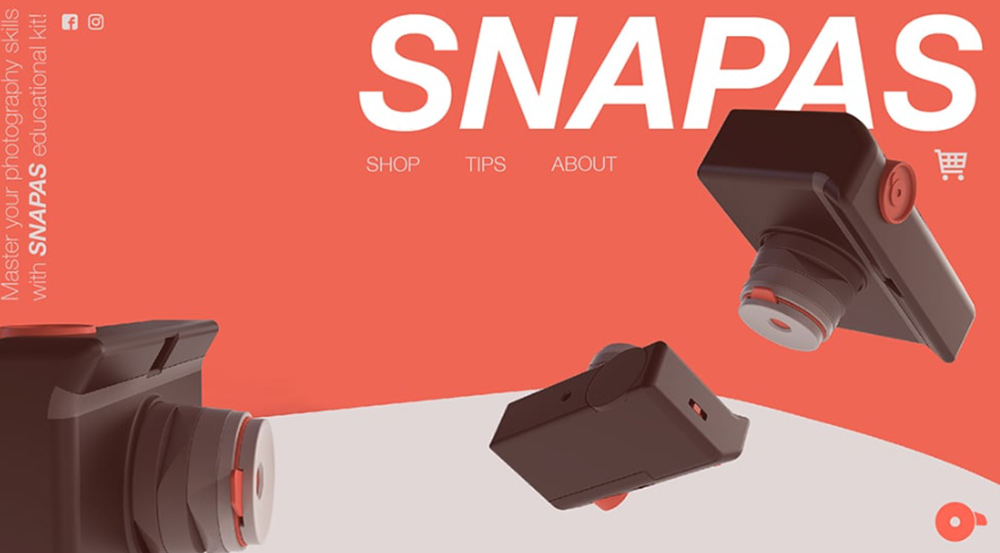
4. 特殊视角营造陌生感
常规的视角因为大家见的太多了,显得俗套。此时选择不常规视角的图片,往往会给人新颖独特的印象。

比如,这是一款相机的海报,我们见惯了相机躺在桌子上,拿在手上,放在背包里,这时突然出现了一张悬浮在空中不同视角的海报,这就是不同的视觉角度。