有研究表明:用户打开网站最满意的时间是3秒以下,如果打开时间超过10秒,就会有98%的用户选择直接关闭网站。如此严重的用户流失对于企业来说是非常严重的问题。所以,我们要尽可能地提升网站打开速度,接下来我从一名程序猿的角度来和您聊聊该怎么提速。
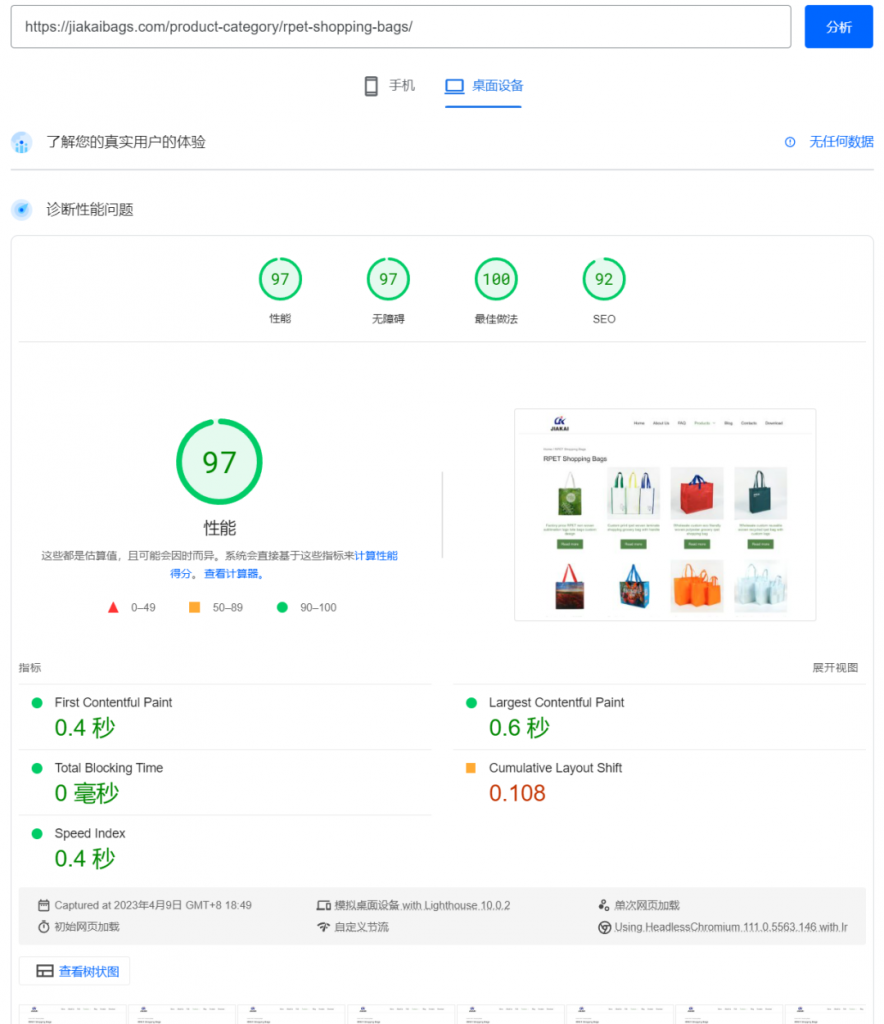
首先,我们要了解当前页面存在的问题。这里借助Google 测速工具:PageSpeed Insights。将页面链接粘贴到工具中进行分析,可以看到对当前网页的诊断性能结果。90分以上为优秀,我们的目标也是将网页性能提升至90+。

这里我们了解一下网站性能判定的5个指标。

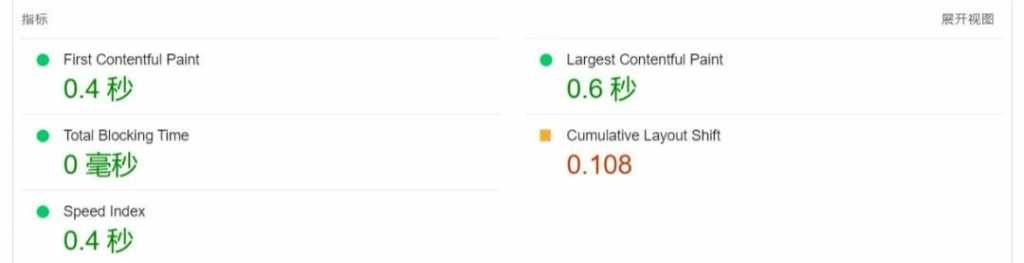
1、First Contentful Paint,它标记了绘制出首个文本或首张图片的时间。
2、Largest Contentful Paint,它标记了绘制出最大文本或图片的时间。
3、Total Blocking Time,它衡量页面被阻止响应用户输入(例如鼠标点击、屏幕点击或键盘按下)的总时间。任何执行时间超过 50 毫秒的任务都是长任务。50 毫秒后的时间量是阻塞部分。例如,如果 Lighthouse 检测到一个 70 毫秒长的任务,则阻塞部分将为 20 毫秒。
4、Cumulative Layout Shift, 它旨在衡量可见元素在视口内的移动情况。这种情况呈现的结果就是您在网上阅读一篇文章,结果页面上的某些内容突然发生改变,文本在毫无预警的情况下移位,导致您找不到先前阅读的位置。或者您正要点击一个链接或一个按钮,但在您手指落下的瞬间,咦!链接移位了,结果您点到了别的东西!如同下面视频展示的情况。
5、Speed Index,它是衡量页面加载期间内容以视觉方式显示的速度。通常首先捕获浏览器中页面加载的视频,并计算帧之间的视觉进度。
我们对照以上指标来解决问题,修改网页中的内容,这些指标会随之改善。在分析结果下方,给予了我们优化建议和诊断结果,可根据优化建议来提升网站速度,通过优化诊断结果来提升性能。
1、在上传图片或视频时,要在确保清晰度的情况下,最大程度地压缩,这样图片或视频才能加载得更快,另外,WebP 和 AVIF 等图片格式的压缩效果通常优于 PNG 或 JPEG,因而下载速度更快,这也是一种优化方式。
2、内嵌重要资源或推迟加载不太重要的资源。压缩并移除多余的未使用的js代码和css代码,减少网页容量。
下面是实例:
电脑设备性能90+:

手机端口性能79+,根据指标来看,最大内容绘制和可视内容填充的时间有点长,据此优化建议,我们调整一下图片格式和大小。

最终呈现效果,性能90+。

好了,本次分享到此结束,看上去稍复杂,但实际上并不难学会,您动手试试给自己的网站提速?