黑白灰是无色世界里的三原色,是无法超越的经典。无论建筑家居、时尚服装,还是平面印刷、网页设计、创意包装设计,均带着与生俱来的艺术范,虽没有绚丽多彩,却总能令人耳目一新,看一眼便爱上。

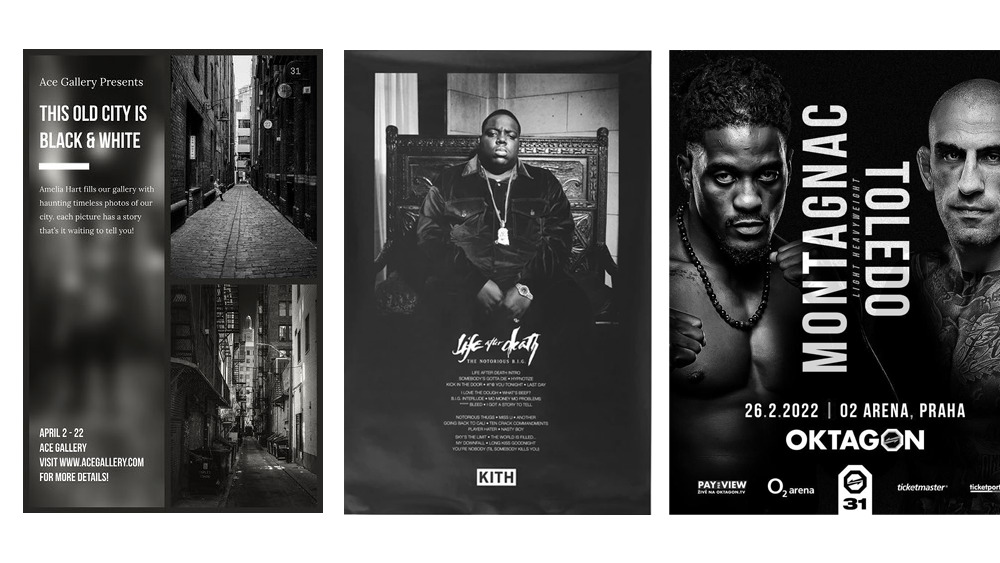
以“黑白灰”为色彩的设计作品传达出的信息:力量、优雅、昂贵、神秘、典雅、品质、安全。

纯“黑白灰”的色彩缺陷是什么?
单调/封闭/压抑/拒绝/暴力

在信息如此发达的年代,
纯黑白灰色彩会让人有不可触碰的感觉,
显然,这样的感觉和商业设计的目的是矛盾的。
那么在网页设计中,如何既能保持黑白灰色彩的优点,
又能规避其缺陷呢?
以下是几点解决方法:
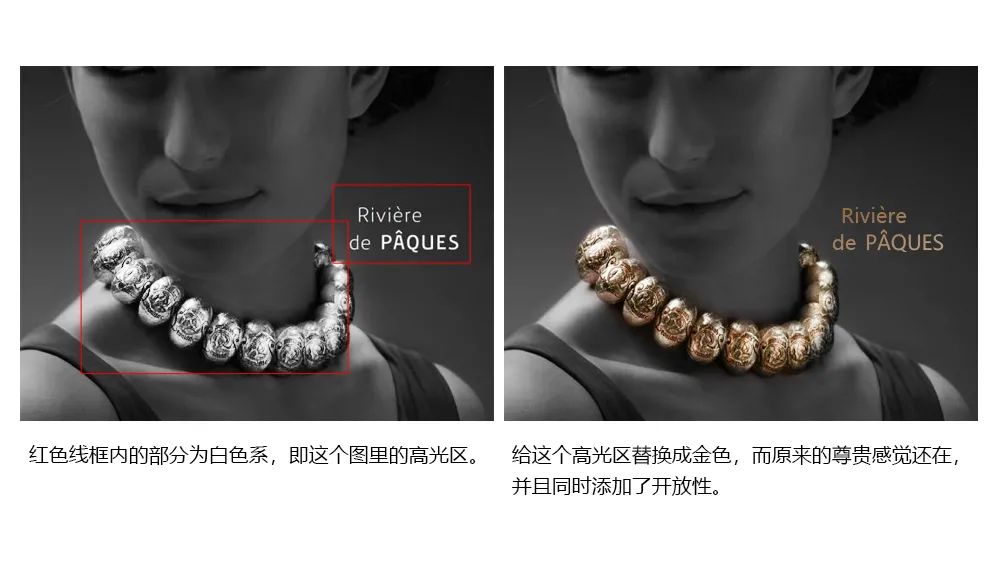
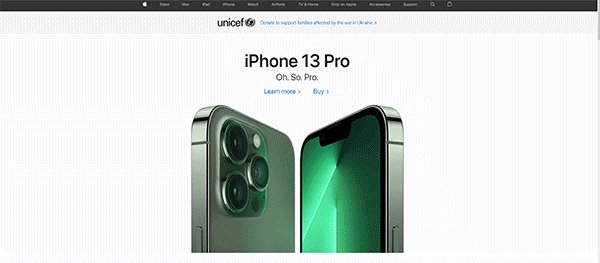
1、白色系(高光区)替换成有色系


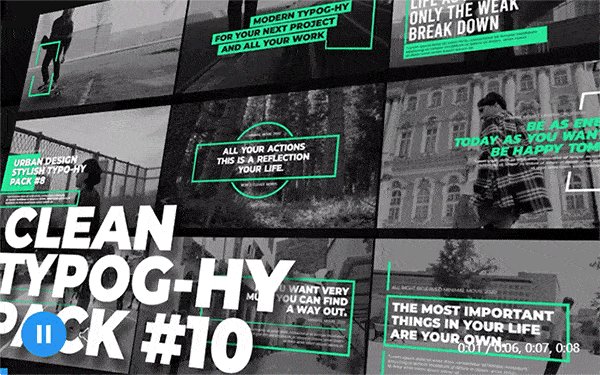
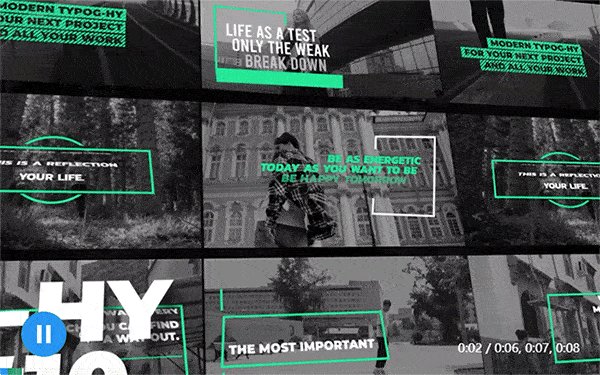
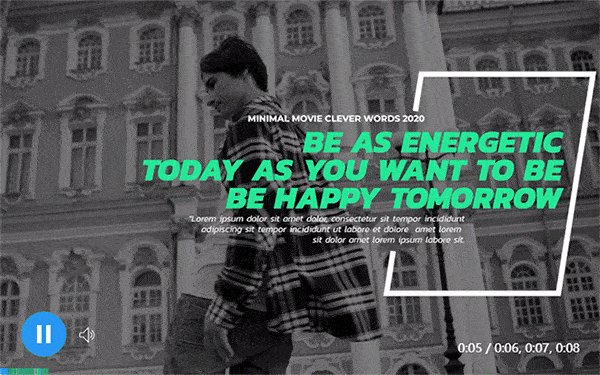
就比如这个网站,纯黑白灰,会显得压抑没有生气,但是当加入了绿色高亮的颜色点缀,你会发现,这些跳动的绿色给整个网站增加了时尚感和动感,让访客一下子被这些色块所吸引,并注意到这些文字。

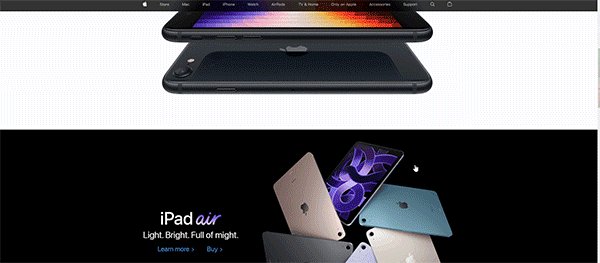
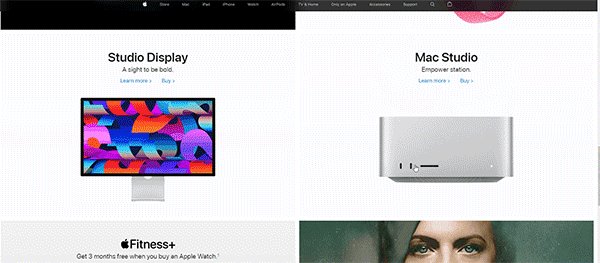
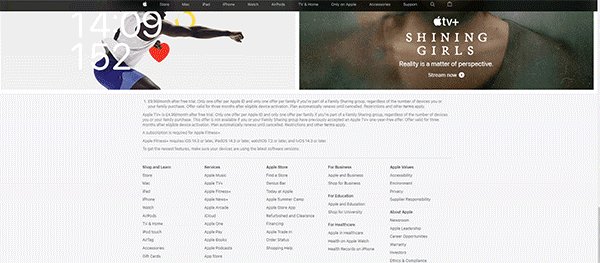
2、灰色系(中间调)替换成有色系


苹果网站向来讲究干净简洁,很多人推崇这种苹果风。
你会发现,它的整体色调其实就三种颜色“黑、白、灰”,但还是会让人感觉它有丰富的色彩,这是为什么?
因为它利用了中间调换成有色系,颜色最丰富的就是产品的本色,各种款式,各种颜色,在整个黑白灰色调的衬托下,显得格外醒目,有质感,朴实而不素,丰富而不艳。

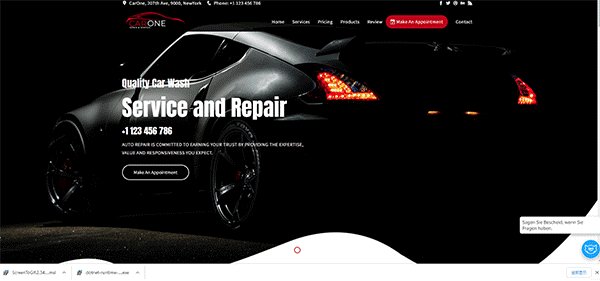
3、黑色系(暗调)替换成有色系


以下给大家展示的是一个汽车相关的网站,它是黑色系,给人一种神秘酷炫的感觉,如果在纯黑色当中掺入车辆本身的颜色,就能打破黑色调严肃的气氛。

其实“黑白灰”在很多网页设计中都有充分的应用,它就是一切色彩结构的基础,在此基础上增加其它色彩,赋予其生命力。
某一些颜色的搭配组合会给一个网站带来真正优雅简洁的外观形象,
因此还是存在一些在网页界面的设计当中很受欢迎的色彩组合方式,绝对的黑色、白色以及灰色(有时还带有淡淡的红色)是现在颇为流行的色彩组合方式之一。
这些颜色的搭配,只要合理运用到网页界面的设计当中,就会达到不错的效果,
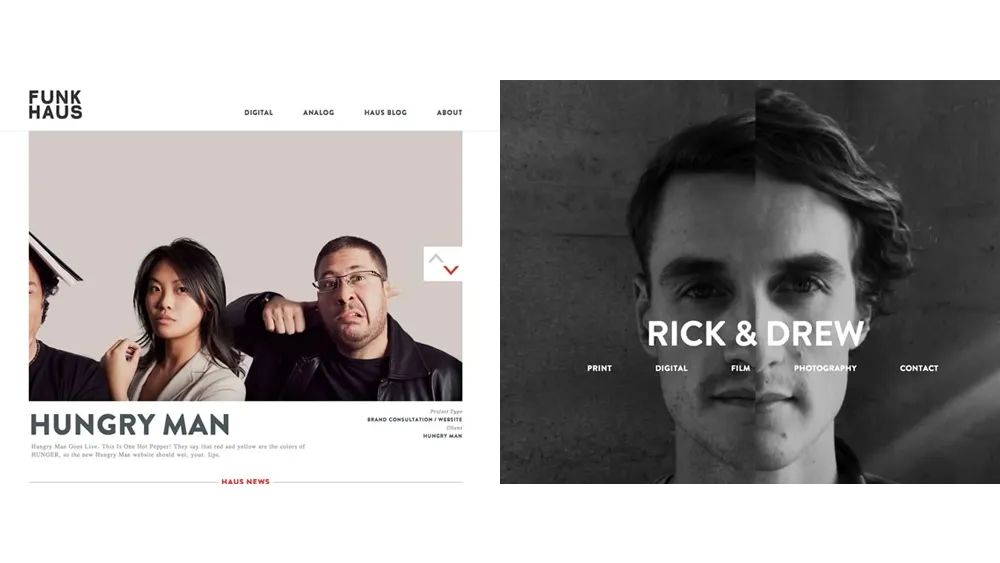
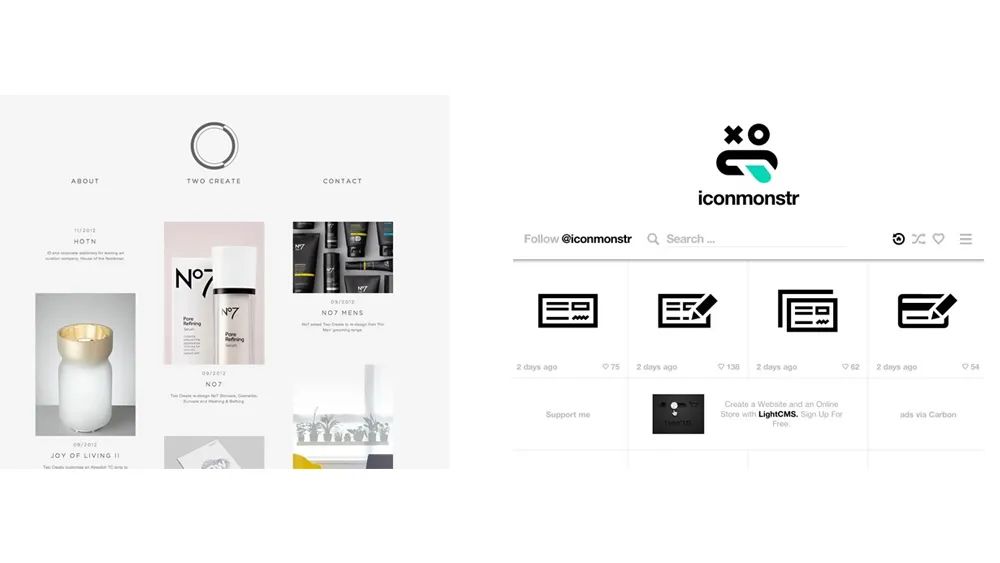
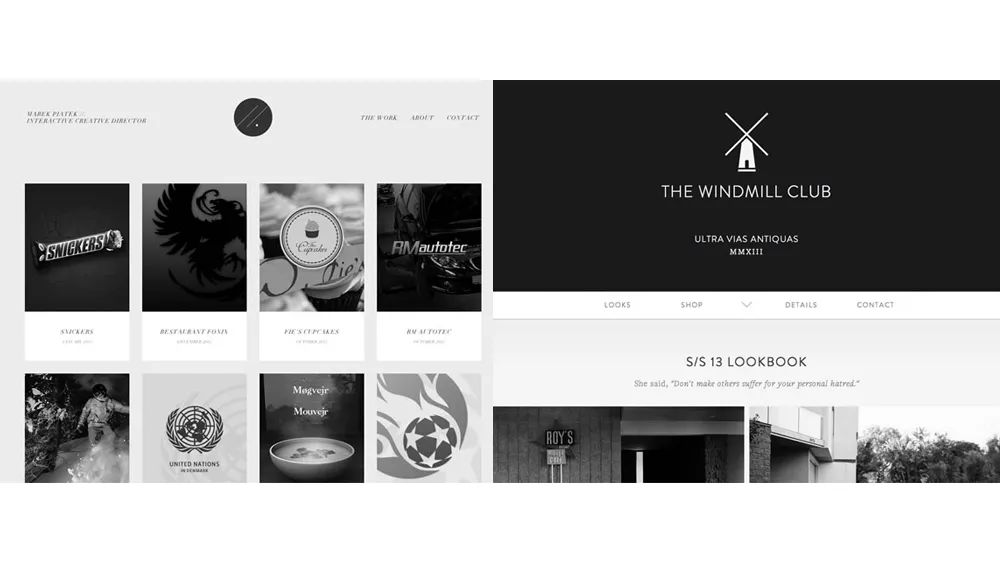
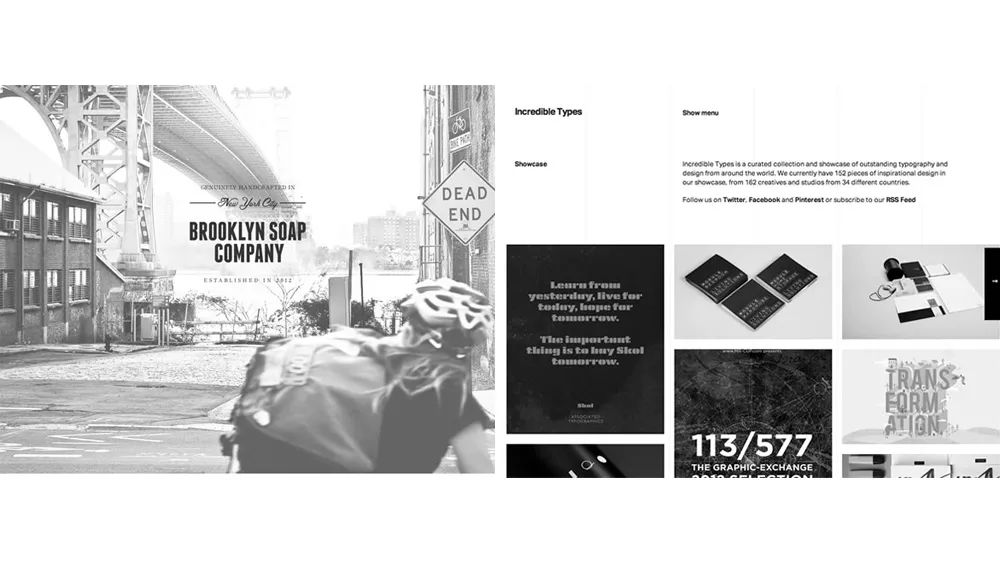
例如以下这些,是以完整的背景和细致的图像处理细节取胜的优秀网页设计作品。





在经典配色中,可能每个人都不会否认黑白灰的永恒魅力。
虽然人们总是想以“outstanding”,抢夺眼球,吸引注意……但想要把用户永远留住,除了第一印象,更需要注意方方面面的细节,
况且在我们的身边已经太多色彩爆炸了,人的颜色识别系统也许到了某一峰值,总有想要停下运转的时刻,
这时,黑白灰的配色就从一大堆颜色中脱颖而出,甚至能让人心恢复平静,这也是这两年开始盛行极简风格的原因。
下面是小编筛选的3个黑白灰配色网站,大家也许可以作为网页设计时色系风格的参考。
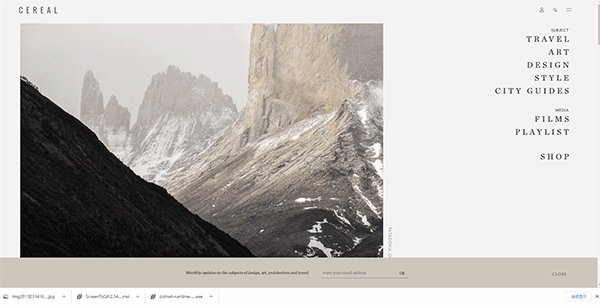
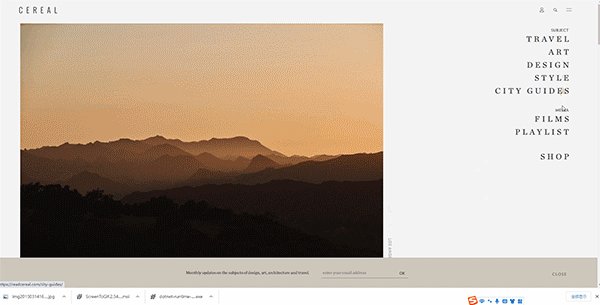
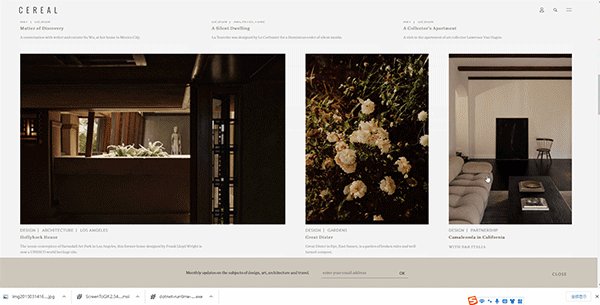
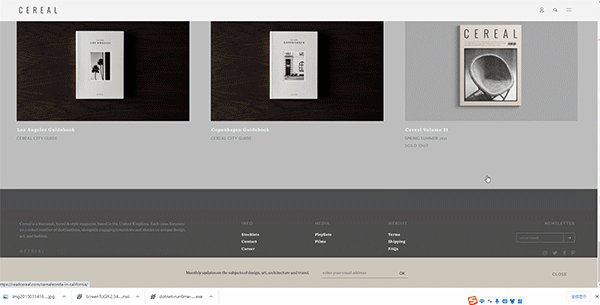
1、Cereal
www.readcereal.com

灰色调背景的网站,让整个氛围趋于平淡,而配合使用高品质的同样色系的图片,感觉非常雅致。
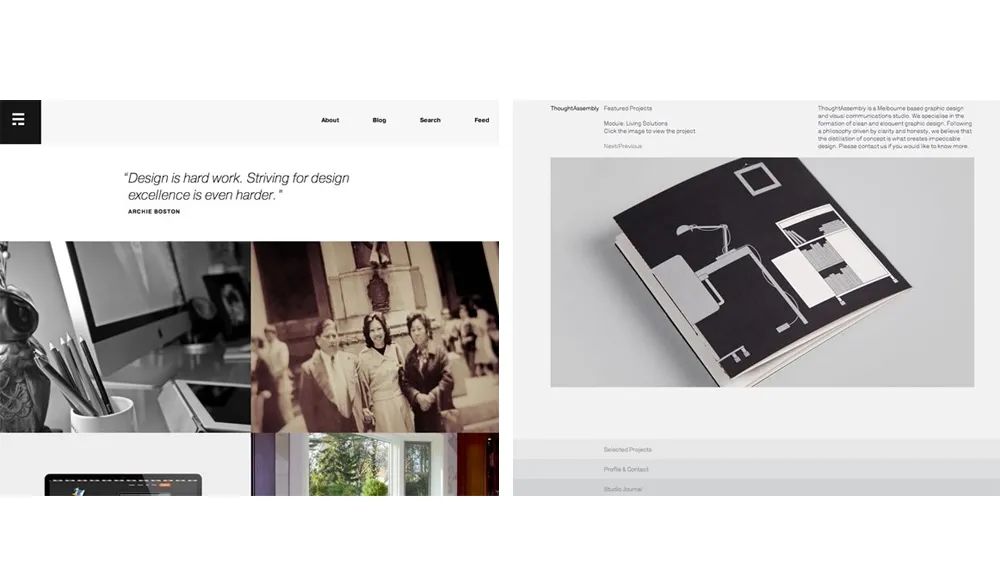
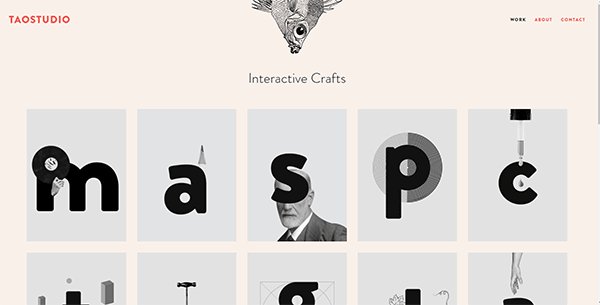
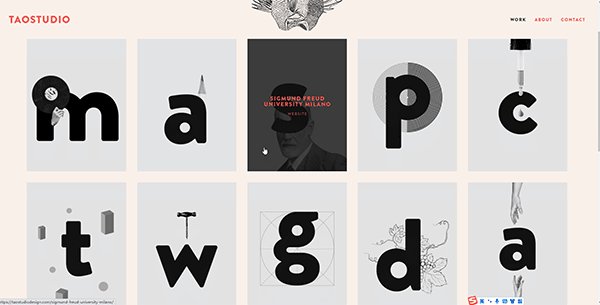
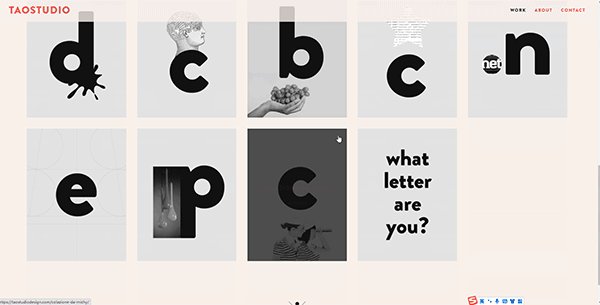
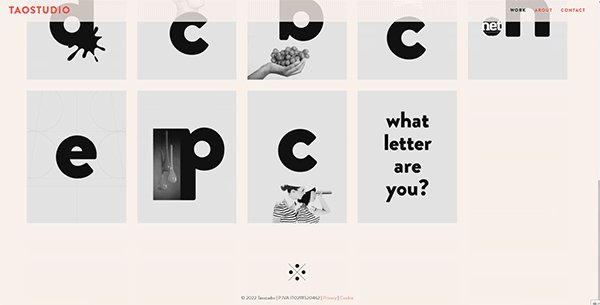
2、Taostudio
www.taostudiodesign.com

以一种米色粉作为底色,和传统的黑白灰网站不同,它传达出一种温馨感,而主页对缩略图的排列和设计,极富新鲜感及整体感。运用简单的线条手绘图搭配得恰到好处。
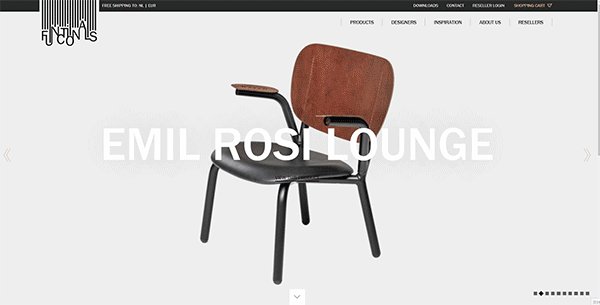
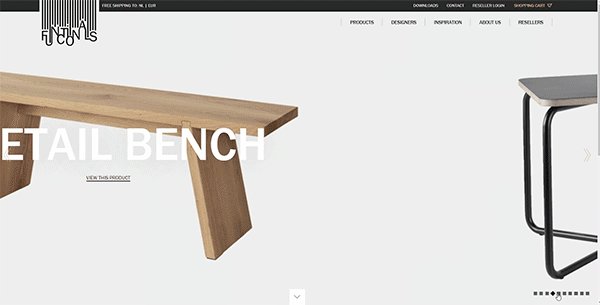
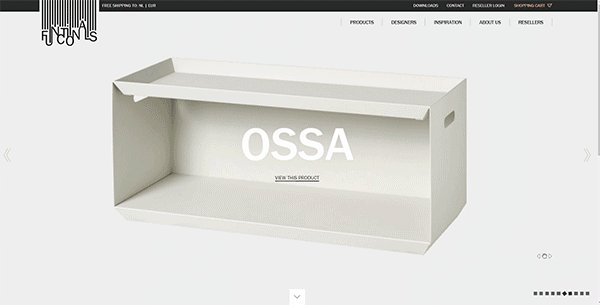
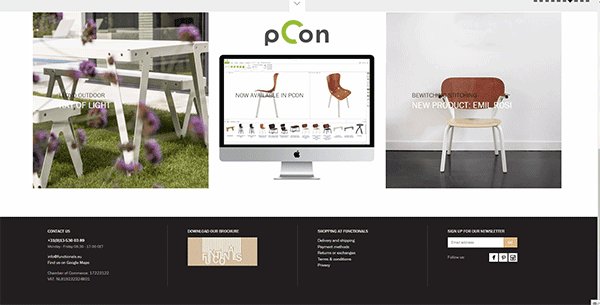
3、Functionals
www.functionals.eu

家居设计公司网站,主题依然让渡给内容,让家居设计本身说话。在黑白配色基础上,配以木质的奶黄色,让人联想到木质家具,营造一种轻松明快的氛围。
总结的话:
黑白灰的色彩是一切平面设计的基础灵魂,
也是最经典的一种色彩形式,它涵盖了很多优秀的气质,
但由于其自身的封闭性特点,很多设计师不大敢运用,
所以怎么在其优点的基础上,增加一些开放性是我们要研究的,
建议大家在具体使用时,可先把黑白灰的版面排出来,然后用本文分享的方法调和开放性,
用好了,你的作品会别具一格,不落俗套。