在移动互联网时代,优化移动端用户的体验和页面加载速度是非常重要的。2015年,谷歌推出了AMP技术来加快移动端页面的加载速度。然而,技术在不断进步,时至今日,AMP是否仍然具有存在的必要性?本文将分析AMP的原理,探讨现代网站是否仍需采用AMP,并提供其他优秀的替代方案。
一、AMP是什么?
AMP(Accelerated Mobile Pages,加速移动页面)是Google在2015年推出的一个开源项目。它的目标是通过简化移动网页的代码与结构,提高页面加载速度,为用户提供快速、流畅的浏览体验,提高访客浏览网站的意愿,避免他们因等待时间过长而关闭页面。

AMP的核心要素包括:
- AMP HTML:这是一个基于标准HTML的精简版,采用了特定的自定义标签(如<amp-img>、<amp-video>),目的是优化资源加载和渲染速度。
- AMP JavaScript 库:负责管理资源加载与渲染,严格控制JavaScript的使用,仅允许使用AMP提供的组件,避免阻塞渲染,确保页面快速加载。
- AMP Cache:一种内容分发网络(CDN),用于缓存和传输AMP页面。当用户访问AMP页面时,可以从就近的缓存服务器获取内容,进一步加快加载速度。
AMP的主要工作原理:
- 简化HTML结构:通过限制非必要的HTML标签和属性,简化网页结构。例如,要求内联CSS(一种将CSS样式直接嵌入到HTML元素中的方法)不超过50KB,禁止使用外部CSS文件,从而减少代码量,加快渲染速度。
- 优化资源加载:禁止使用第三方自定义JavaScript,所有资源(如图片、视频)的尺寸在标签中需明确指定,防止加载过程中出现布局偏移。
- 使用AMP Cache:将验证通过的AMP页面缓存于全球各地的服务器,用户访问时可直接从最近的缓存服务器获取页面,而不是每次都从原始服务器加载,显著缩短了响应时间。
二、AMP的兴衰与对SEO的影响
AMP的兴起阶段AMP技术初登场时,凭借其快速加载移动网页的特性,迅速赢得了内容网站,尤其是新闻媒体和博客的青睐。这种快速加载的特性极大地提升了用户的阅读体验。谷歌也大力支持这项技术,通过在搜索结果中为AMP页面添加闪电标识,并在排名中给予优待来鼓励网站采用AMP。
在这个阶段,AMP对SEO产生了显著的正面影响:
- 快速加载的AMP页面提供了优质的用户体验,符合谷歌一直强调的用户体验优先原则。
- 谷歌给予AMP页面的排名优势直接提升了网站在搜索结果中的可见性。
- 搜索结果中的闪电标识让AMP页面更容易吸引用户点击,提高了点击率(CTR)。
- 这些因素的综合作用往往为采用AMP的网站带来可观的流量增长。
AMP的衰落阶段
然而,随着时间推移和技术进步,AMP的优势逐渐减弱。
首先,4G和5G网络的普及大幅提升了整体网络速度,缩小了AMP页面与普通页面的加载速度差距。
其次,新兴的网页优化技术如响应式设计(RWD)、自适应设计(AWD)和内容分发网络(CDN)等为网站提供了更多优化选择,使得不采用AMP也能实现良好的性能。
再次,AMP本身有一些限制,比如:
- 代码限制:AMP限制了HTML、CSS和JavaScript的使用,禁止自定义JavaScript,限制了网页的交互性。
- 设计灵活性低:AMP的规范限制了设计的创意和灵活性,可能导致网站外观统一。
- 开发成本:需要维护两套代码(AMP和标准网页),增加了开发工作量。
- 功能兼容性差:一些第三方插件和复杂功能可能无法在AMP页面上使用。
- 缓存控制受限:AMP内容通过谷歌缓存分发,减少了内容的控制权。
所以,自2021年起,谷歌更新了搜索排名算法,不再将AMP作为关键排名因素,而是更关注页面的实际性能和用户体验。谷歌甚至在搜索结果中移除了AMP的闪电标识,进一步削弱了AMP的吸引力。
综上,AMP对SEO的影响也发生了变化:
1、AMP不再是提升搜索排名的必要条件。
2、谷歌现在更重视页面的实际性能指标,如加载速度、交互性和视觉稳定性等。
3、无论是否使用AMP,只要能提供高质量的用户体验,网页都有机会获得良好的搜索排名。
4、闪电标识的移除使得AMP页面失去了在搜索结果中的视觉优势。
那么,当前AMP是否仍然有存在的必要性呢?
三、是否还有必要做AMP网页?
是否采用AMP技术不是一个简单的“是”或“否”的问题。每个网站都有其独特的需求和目标,需要根据自身情况仔细权衡利弊,而非盲目跟风。
对于以内容展示为主的网站,如新闻门户、博客等,AMP仍然可能是一个有价值的选择。这类网站通常功能需求相对简单,对设计的要求也不太高。在这种情况下,AMP能够提供快速、流畅的阅读体验,可能会带来积极的用户反馈。同样,对于资源有限的小型网站或个人博客,利用现有的AMP插件(如WordPress的AMP插件)可以快速部署AMP页面,以相对较低的成本提升移动端的加载速度。
然而,对于功能复杂的网站,如电子商务平台或社交网络,AMP的限制可能会影响网站的功能和用户体验。这些网站通常需要复杂的交互功能和动态内容,而AMP的严格规范可能会限制这些特性的实现。同样,对于那些注重品牌形象和独特设计的网站来说,AMP的限制可能会妨碍他们展现品牌特色和创新的交互效果。站长不应为追求速度而过度牺牲用户体验和功能完整性。
总的来说,是否采用AMP应该基于对网站目标、用户需求、资源条件以及长期发展策略的全面分析。在某些情况下,AMP仍然可以发挥重要作用;而在其他情况下,可能有更适合的替代方案。
四、现代网站该选择何种优化策略?
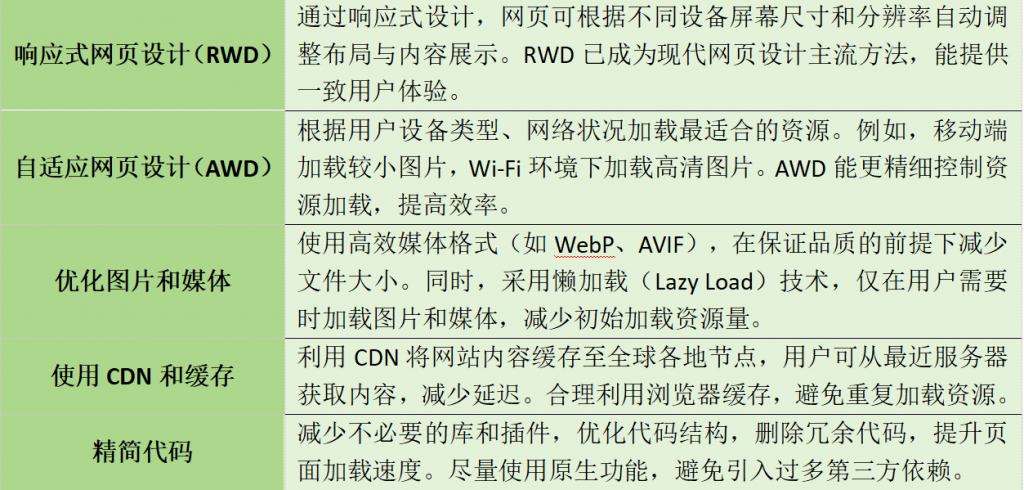
随着AMP的逐渐”落幕”,网站运营者需要寻找其它有效的优化策略,以提升移动网页性能与用户体验。以下是几种值得考虑的网页优化技术与工具:

总结:AMP技术虽然在提高移动端页面加载速度方面发挥了作用,但随着技术的进步,其重要性有所下降。站长应根据自身需求和资源选择最合适的优化策略。AMP不再是唯一的解决方案,而是众多优化工具中的一个选项。