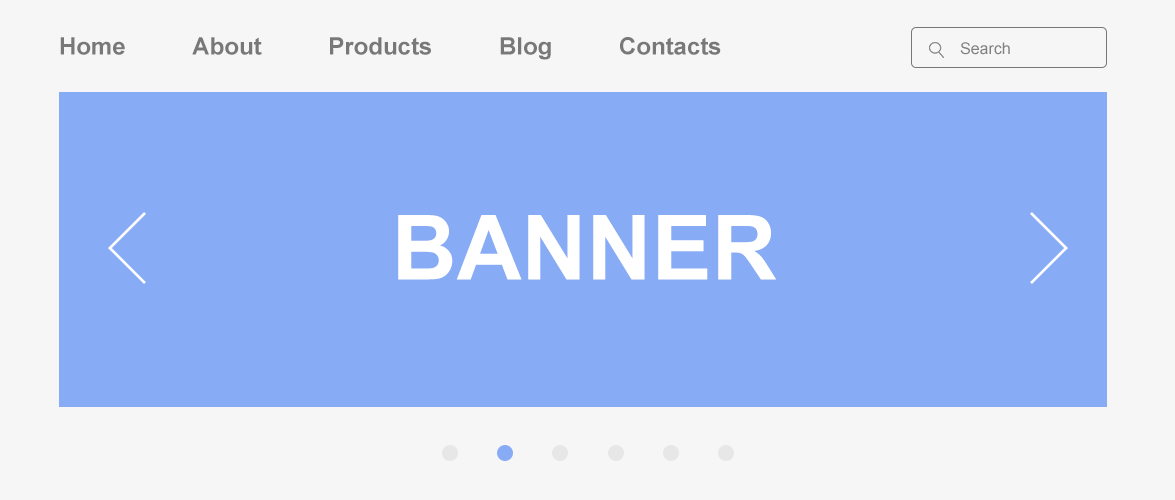
在网页中使用轮播图,对提升用户阅读效果是很有用的,动态的效果总能引人注意。有美国机构曾对 50 家顶级零售电商网站进行统计,发现至少52%的电商网站使用轮播图。无疑轮播图是非常受欢迎的,但要设计好它得下一番功夫。本文讨论 10 条轮播图设计原则,分四个部分来说明。
01· 轮播顺序·
大部分用户没有耐心看完所有轮播图,所以在轮播顺序上有两条原则:
原则1、把重要的图放在第一帧
原则2、把轮播图当成展示网站重要信息和特点的一种补充手段,而非唯一方式。
02 · 自动轮播逻辑·
自动轮播保证了每一帧图片都有一定的曝光量,并且自动轮播的点击率(8%~10%)要比手动轮播的点击率高(1%~2%),自动轮播图很容易把用户的注意力从页面的其他静态图片上吸引过来,三条原则:
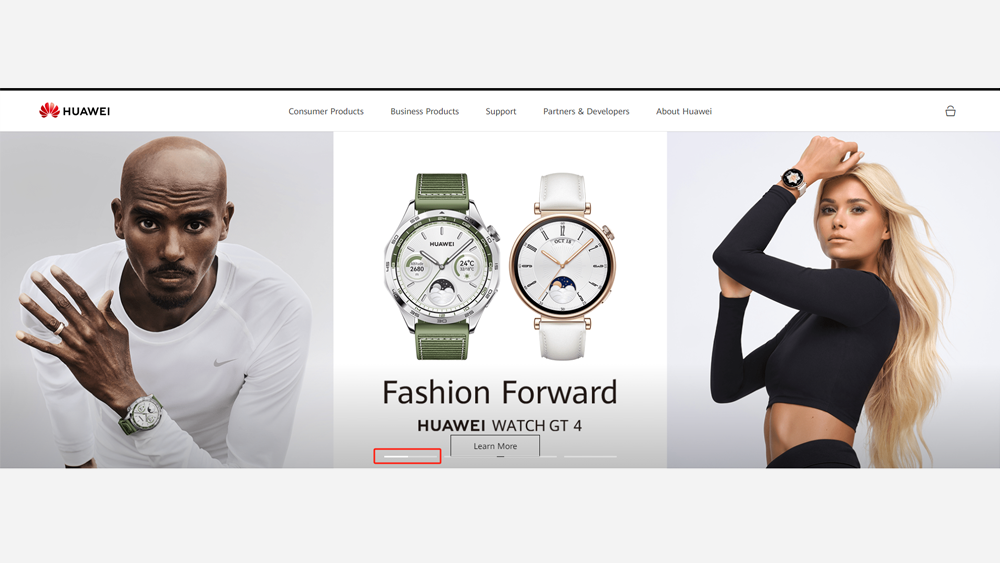
原则3、自动轮播不宜太快,如果轮播得太快,会导致用户没有足够的时间看完就进入下一张,从而失去兴趣。可以学学华为将轮播时间外显,让用户有一个心理预期。
https://www.huawei.com/uk/

原则4、用户 hover(悬停) 内容时应该暂停自动轮播
用户鼠标的位置与他们正在关注的内容有内在联系 :
1)当用户鼠标悬停在某一帧轮播图时,这说明他们对其内容感兴趣;
2)悬停时暂停,可防止用户在点击想看的那一帧图时自动轮播到下一帧 ;
原则5、用户有任何主动交互行为时应该停止自动轮播。用户主动点击按钮来看前一帧或者下一帧内容,这属于主动响应行为,它是反映用户意图和兴趣的一个强烈的信号。因此,当用户主动干预轮播时应停止自动轮播。
03/ · 轮播图控件应该具备两项功能原则·
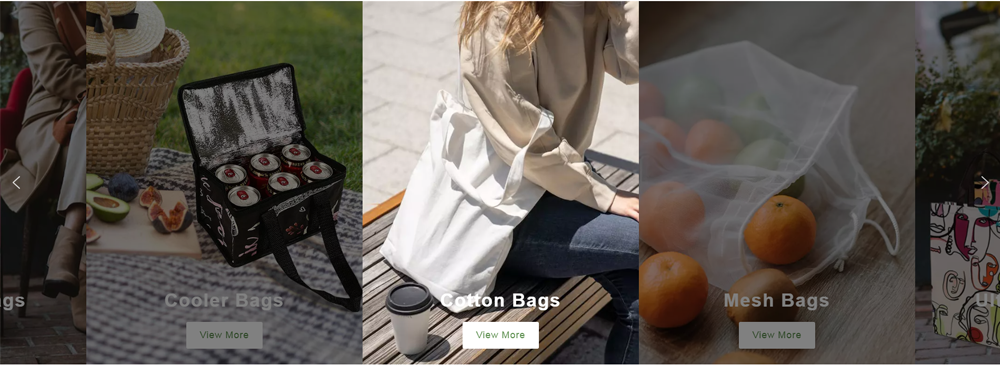
原则6、轮播图控件提示图片帧数和位置
1)提示用户图片帧数,让用户有更多探索的可能;
2)当轮播图自动播放到最后一帧时提示用户将循环到第一帧。
通常会在一张图片下方设置一组小点或长条,易于识别。

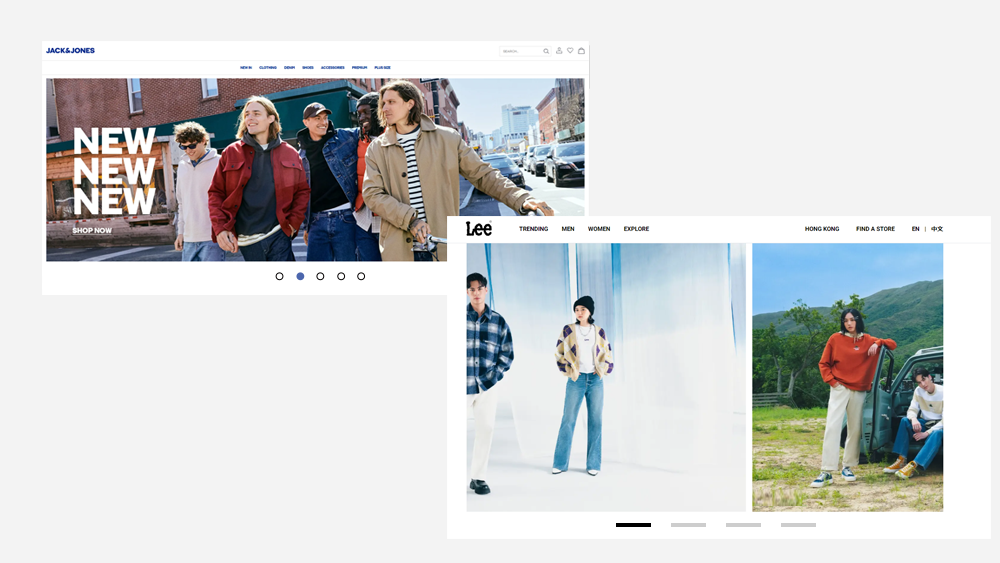
原则7、轮播图控件应允许用户进行前后帧内容的切换
1)展示部分下一帧或前一帧图片;
2)根据所识别的背景图片的颜色和明度进行相应的颜色改变。
通过展示前后一帧内容的部分内容,用户很容易感知到可以进行切换。

除了传统的设计样式外“table of contents”这种设计样式同样也能起到相同的效果 。
1)它结合了位置感知和手动切换为一个整体的 UI 组件;
2)它能为用户提供了一定的轮播信息线索,让用户知道接下来会看到什么,因而可以让用户更有效的进行跨帧的切换。

04 · 移动端轮播与电脑端的不同·
触屏设备上的轮播图与 PC 端有很大差异,之前列举的PC端上的交互逻辑在移动设备上是无效的,并且有很多新的规则:
原则8、移动端没有 hover 状态,因此尽量避免自动轮播
hover 状态是用户对某一特定帧内容感兴趣并有可能在阅读完文案后产生点击的一种信号,这意味着如果没有 hover 状态来激活自动轮播暂停,那么自动轮播在移动设备上就不适用了。
原则9、移动端得支持滑动操作
1)用户可以在触屏设备上通过滑动来进行切换
2)传统的轮播图操作控件同样重要(如进行前后切换的箭头和让用户感知位置的小点,提示用户交互)
原则10、移动端的图片需要特别优化
1)若把 PC 端上使用的轮播图设计稿直接缩放放入移动端,这会大大影响用户的阅读性;
2)PC 端用户可能会在等待轮播图刷新的同时,去浏览其他的内容,然后再回去看加载好的图片。而在移动端用户对加载较慢的轮播图是没有耐心的,可能就直接划过或跳出了。
综上,我们可以总结出以下几点:
1、All platforms
- 仔细安排每一帧的顺序(第一帧的曝光率往往是后续几帧的数倍)
- 轮播图不要成为用户感知网站内容和特点的唯一途径
- 能让用户感知当前图片的帧数位置并且还可进行前后切换
2、Desktop
- 自动轮播图有效吸引用户注意力
- 图片轮播要以合适的速率进行,通常是5-7秒来让用户阅读一个轮播图的头部;或者根据文案内容来差异化安排图片轮播时间
- 用户hover图片时暂停轮播
- 用户主动点击切换轮播图时(包括内容与切换按钮)停止轮播
3、Touch devices
- 避免在触屏设备上使用自动轮播(因为没有悬停状态来暂停自动轮播)。
- 除了有切换按钮还要允许用户可进行滑动操作。
- 将PC端的轮播图缩放到触屏设备上时,要保证文案的可阅读性。