在数字营销的世界里,一张图片胜过千言万语。你知道吗?在美国,高达三分之一的网络搜索是通过谷歌图片搜索完成的。随着视觉内容的崛起,图片SEO成为了外贸独立站提升流量的重要手段。今天,我们就来揭秘如何通过六大实用技巧,让您的网站图片在搜索引擎中熠熠生辉。
一、选择合适的图片格式和大小
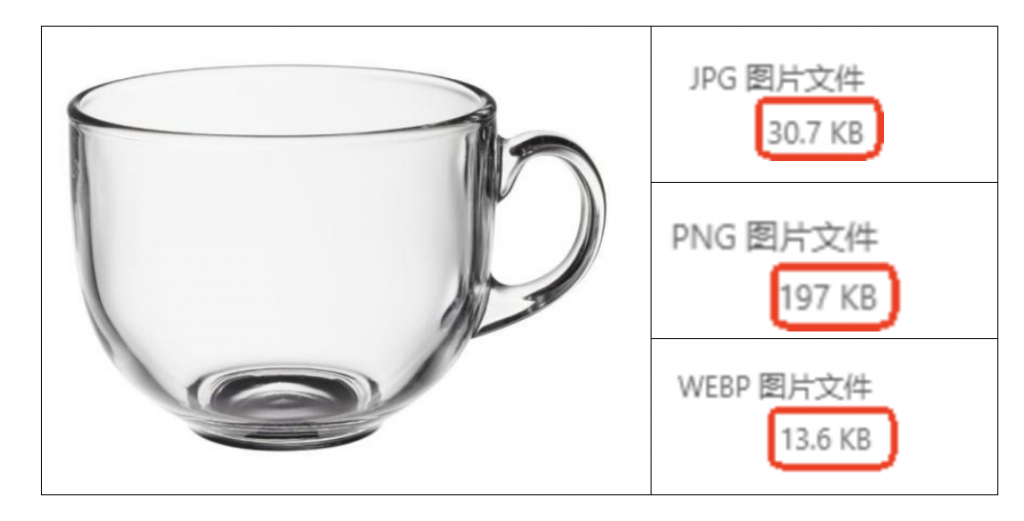
不同格式的图片在文件大小、画质和适用场景等方面各有不同。例如,下面这张图片在不同格式下的大小差异明显:

常见的图片格式主要有以下几种:
| JPEG (JPG) | 压缩率高,文件较小,适合存储照片和复杂的图像。可以在保持较好画质的情况下大幅度减小文件大小,适合网页使用。压缩后会损失一些细节,适合不需要高精度的图片。 |
| PNG | 无损压缩,支持透明背景。保留了图像的细节和颜色,适合需要透明效果的图标和图形。文件较大,不适合存储大量照片。 |
| WebP | 由谷歌开发,结合了JPEG和PNG的优点,支持无损和有损压缩。文件较小,能在保证画质的情况下提高加载速度,支持透明和动画。之前只有Chrome浏览器对此格式兼容较好,但作为谷歌主推格式,已被Firefox、Edge等主流浏览器全面支持(2025年数据)。 |
| SVG | 一种基于 XML 的矢量图形格式,能够无损缩放。适用于图标、logo、动态插图、动态图表等。 |
| GIF | 支持动画,颜色数量有限(最多256种颜色)。适合简单的动画和小型图标,文件小。颜色限制导致画质较差,不适合复杂的图像。 |
综合来看,JPEG和WebP文件通常较小,适合对加载速度要求高的网站,而PNG文件较大,不适合大量使用。针对多语言站点,可部署自适应格式转换技术:当用户IP来自欧美地区自动推送WebP格式,中东/非洲等网络环境较差的地区则转换为AVIF格式,实现加载速度与画质的最优平衡。
在画质方面,PNG和WebP在无损压缩下能保持较高的画质,而JPEG在高压缩时会损失细节。SVG作为矢量格式,无论缩放大小都能保持清晰度,适合各种分辨率。
如果需要透明背景,SVG、PNG和WebP都是不错的选择,JPEG则不支持透明。此外,SVG、GIF和WebP可以实现动画效果,但GIF的颜色限制使其不适合复杂动画。
二、文件命名和ALT属性
修改文件名是图片优化的第一步。别再不给图片命名,或直接用<img123.jpg>这种无意义的命名方式了,改成<a glass cup.jpg>这样带有描述性关键词的文件名。
| ❌ | ❌ | ✔ |
除了给图片命名,添加ALT标签也同样重要。
ALT文本(即Alternative Text,替代文本)是用来描述图片内容的一段文字。它可以帮助使用屏幕阅读器的视力障碍者获取信息,确保网站对所有用户友好(谷歌很注重无障碍网页的设计)。谷歌爬虫是无法直接识别图片的,只能通过分析ALT文本来理解图像内容,从而在相关搜索结果中更好地展示这些图像,所以准确的描述能够提升网页排名,增强SEO效果。
ALT文本虽然没有严格的字数限制,但一般建议保持在125个字符以内。这是因为屏幕阅读器通常会在这个长度范围内有效地读取替代文本,确保视觉障碍用户能够获取到足够的信息。如果需要更详细的描述,可以考虑在页面内容中提供额外的文本说明,而不仅仅依赖于ALT文本。对于不承载重要信息的装饰性图像,可以使用空ALT属性<alt=“”>。
命名规则需遵循『产品核心词+属性词+场景词』结构(如stainless-steel-water-bottle-outdoor-camping.jpg),并针对目标市场添加本地化词汇,如德语区批发产品可包含großhandel(批发)等地域性关键词。使用动态ALT生成技术:通过CMS系统自动抓取产品数据库中的多语言描述,实现英语alt="LED camping light waterproof"、西班牙语alt="linterna LED impermeable para camping"等精准多语言适配,提升区域性搜索排名。
三、关键词优化
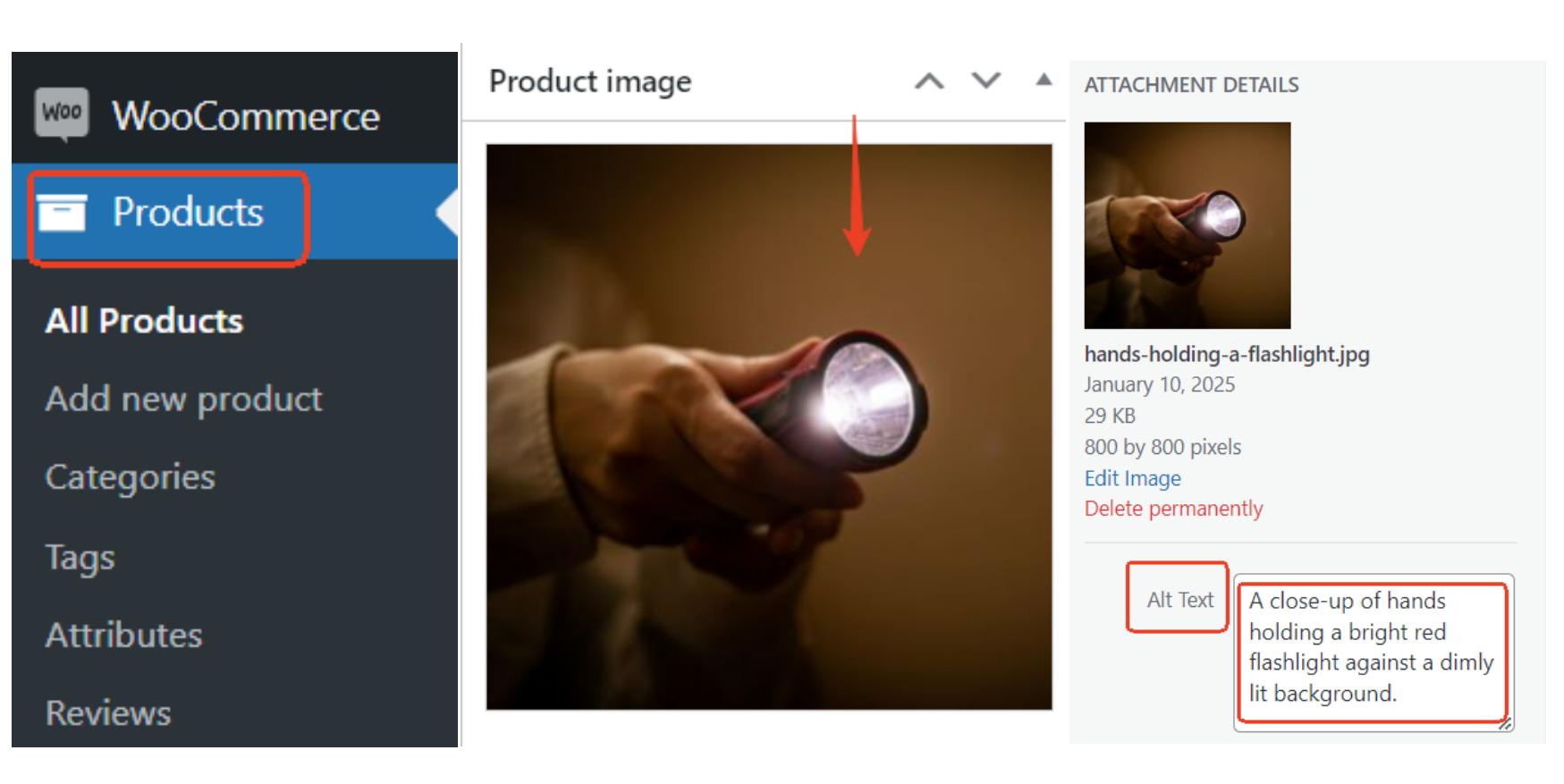
我们可以在ALT文本中自然地融入有搜索量的产品关键词,使其更容易被抓取到,但要避免关键词堆砌。以WordPress为例,上传产品图片时,点击Product image,即可进入相应页面,为图片添加ALT描述:

四、优化加载速度和展示方式
使用延迟加载(Lazy Load)技术,例如使用HTML的loading=”lazy”属性,仅在用户滚动到图片位置时加载图片,这样可以显著提升页面打开速度。另外,记得为图片设置固定尺寸,比如:<img src=”a-glass-cup.jpg” width=”600″ height=”400″>,这样可以避免页面布局跳动,提升用户体验。
五、结构化数据和站点地图
利用Schema Markup(一种结构化数据标记语言)标记图片内容,让谷歌更轻松地抓取你的图片。比如,在网站页面上,可以使用Product和Offer等Schema类型为产品图片添加详细的描述和价格信息。虽然Schema Markup本身不是排名因素,但它可以通过提高可见性和点击率间接影响SEO表现。
另外,可以将图片加入网站的站点地图(Sitemap),或者为图片单独创建一个站点地图,如果使用的是WordPress,那么图片会自动包含在您的站点地图里。增加图片站点地图能让谷歌爬虫快速抓取并索引这些图片,更好地理解网站的结构及页面间的关系,加快收录,从而有助于网站排名的提升。
六、图片原创性和版权保护
谷歌偏爱原创图片,如果你用的是别人的图片,除了影响排名之外,还有可能面临版权问题。请确保获得授权并注明版权信息(作者信息和来源链接),不仅保护你的权益,还能赢得谷歌的信任。
工具推荐
好工具能让优化事半功倍,这里推荐几个常用的工具:
- 压缩工具:TinyPNG、WP Smush、Squoosh(轻松压缩图片大小,支持调整参数)
- 格式转换:Convertio(支持多种格式互转)
- SEO检查:Google PageSpeed Insights(可分析图片对加载速度的影响)
- 视觉检查:Alt-text Tester (检测图片是否缺少ALT描述,确保信息完整性)