网页设计师的工作不仅是视觉上的呈现,还要考虑到访客访问页面时的交互原则,注重体验度。网页中的header,通常被称之为顶部导航栏。不要小看这个导航栏,它对体验度的影响非常大。访客在浏览网页时,习惯从左到右,从上到下。那么导航栏就是他们第一眼看到的部分,也就形成了第一印象,这个印象会一直伴随后续的浏览过程,是很难被改变的。
实践中,设计师在设计页面的时候,导航栏常常会被一笔带过,很少会花心思去研究它,其实导航栏的设计是大有学问的。
Header的内容
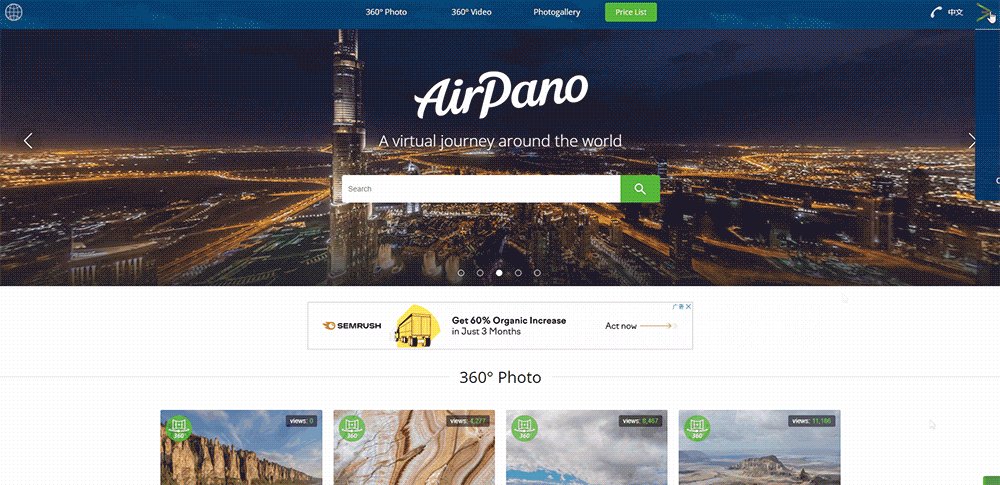
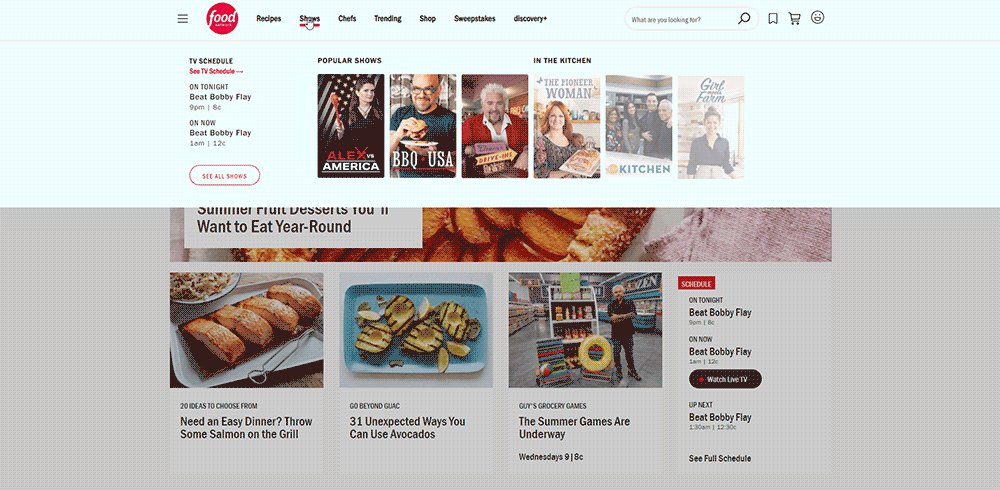
在设计前,我们要先构思一下,要放哪些内容?一般放在导航栏的内容无非是:logo、页面菜单、搜索框、收藏按钮、登录/注册、社媒链接、多语言切换、APP下载链接等等。
以上这些是导航栏中经常会用到的元素,不过在设计时要根据实际情况进行增减,如果把这些都一股脑儿放上去,会使导航栏过于拥挤,也会增加用户的选择困难,不知从何看起。
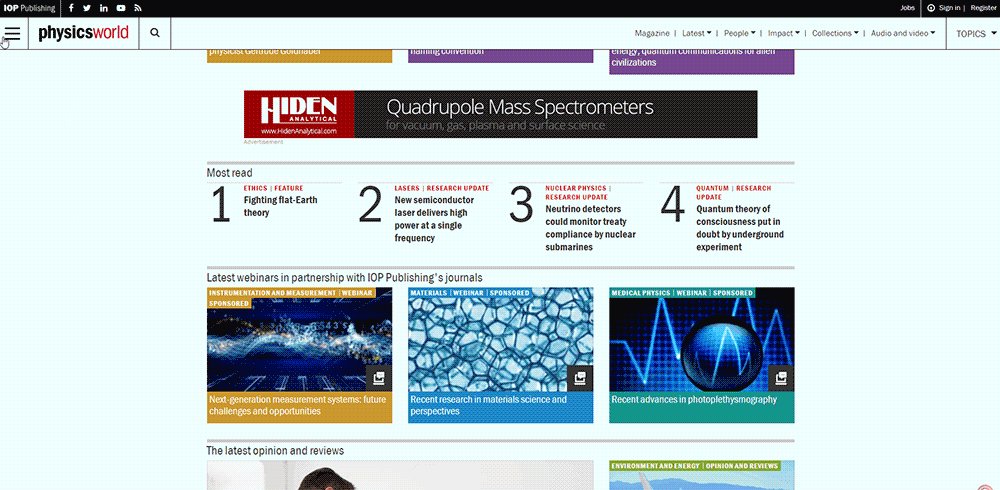
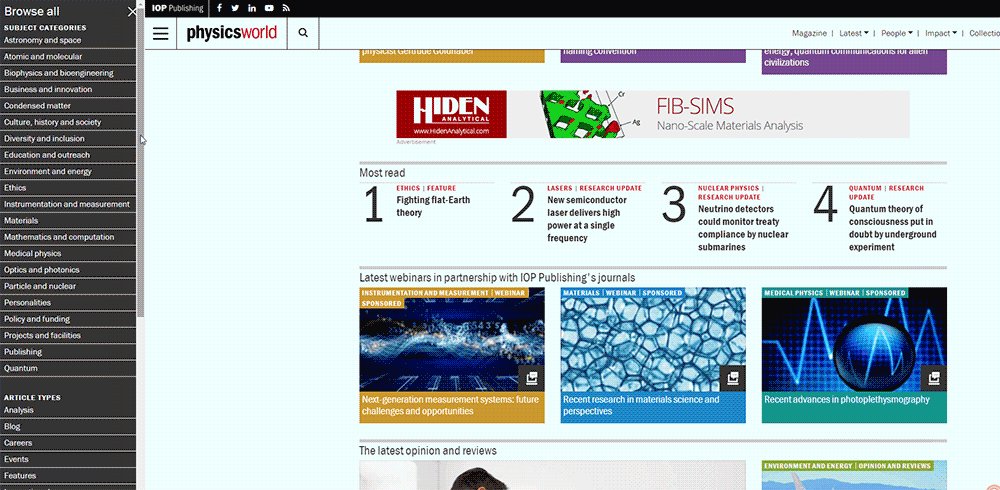
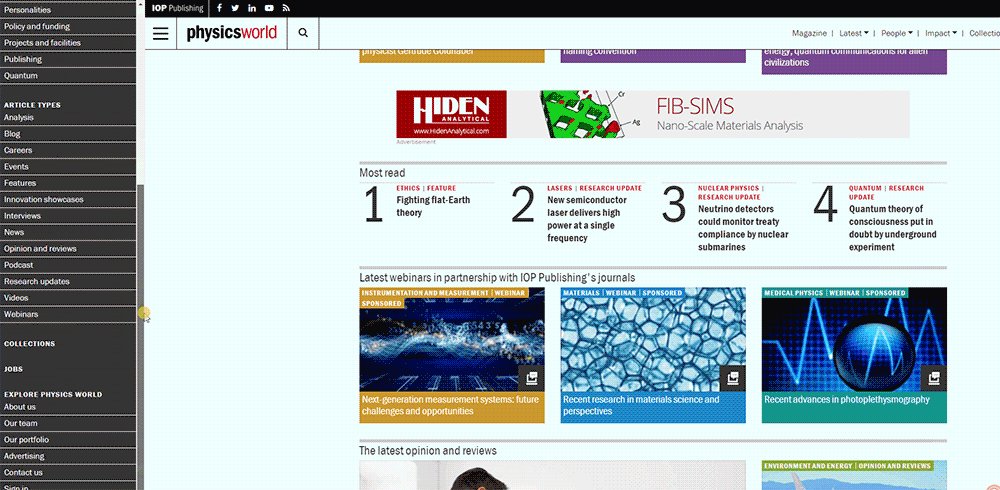
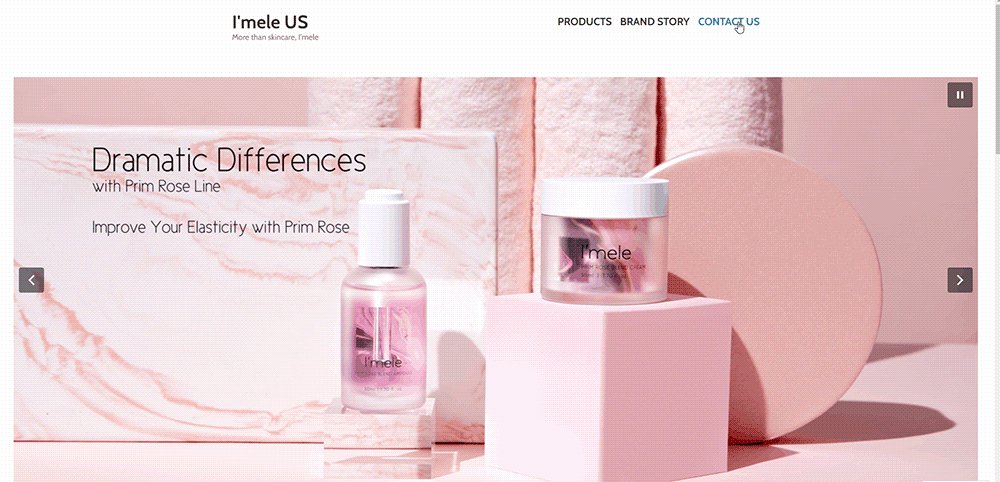
肉夹馍按钮
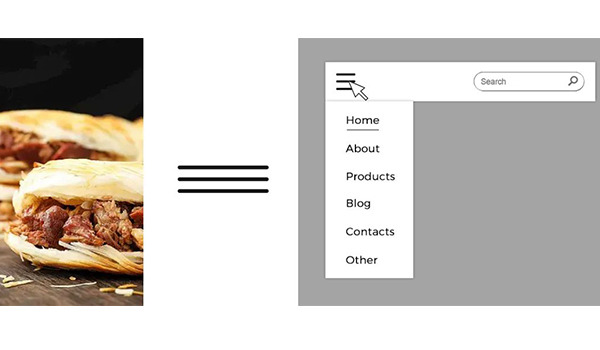
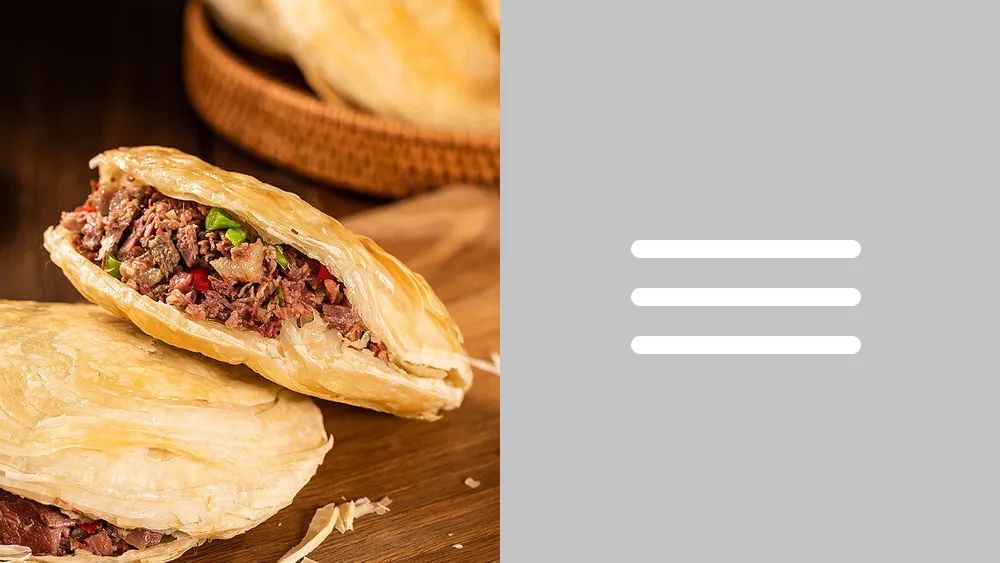
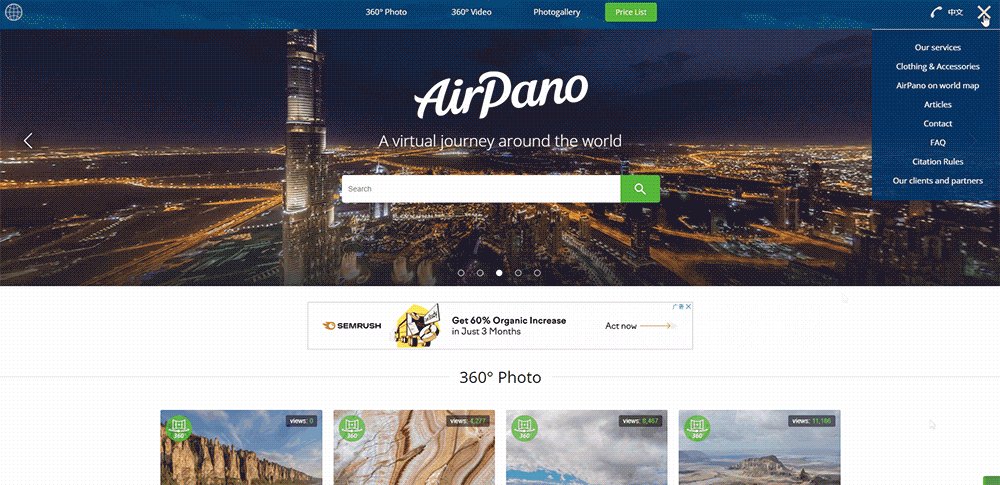
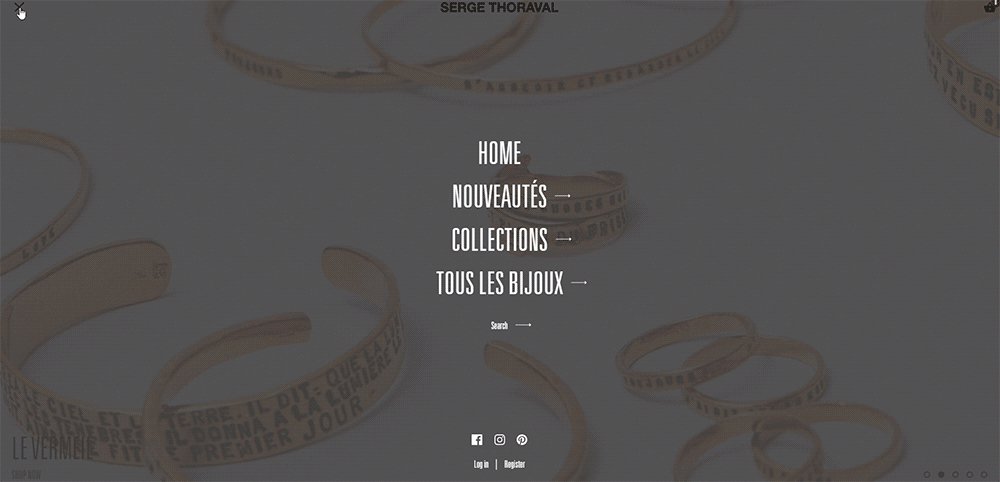
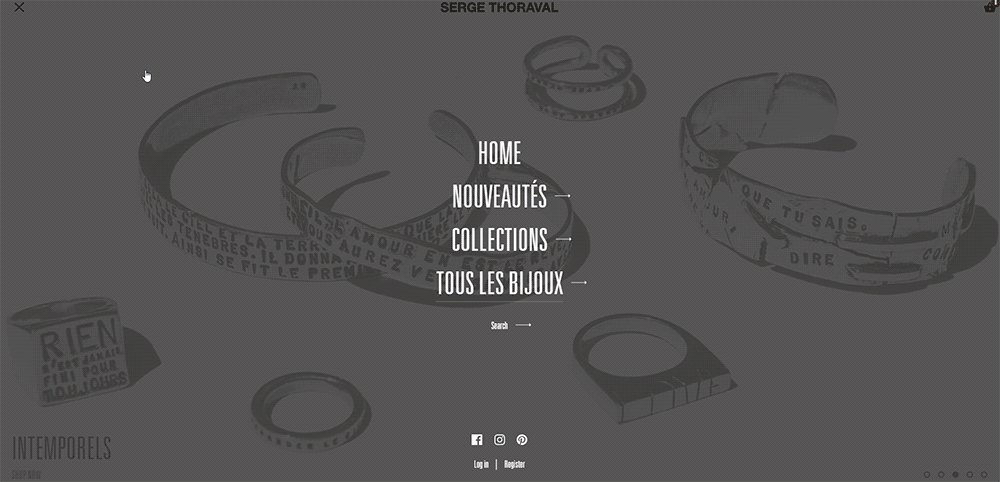
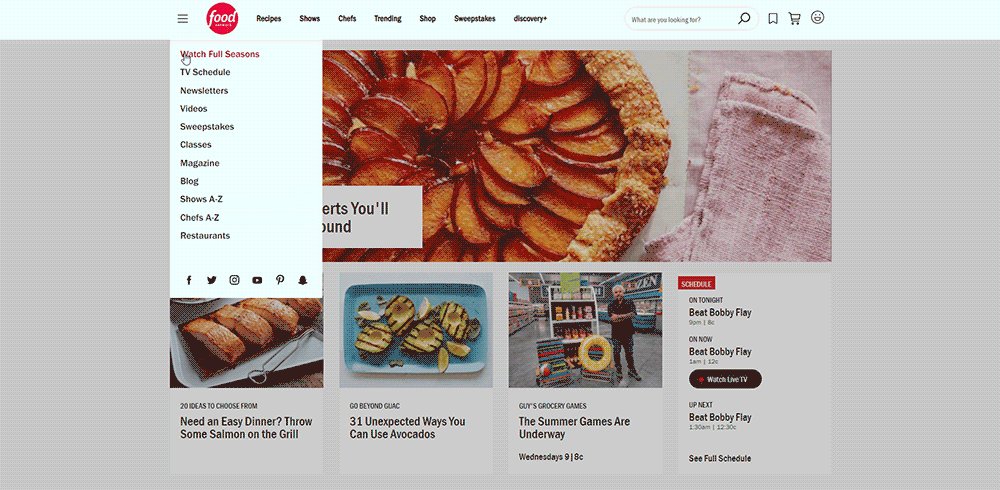
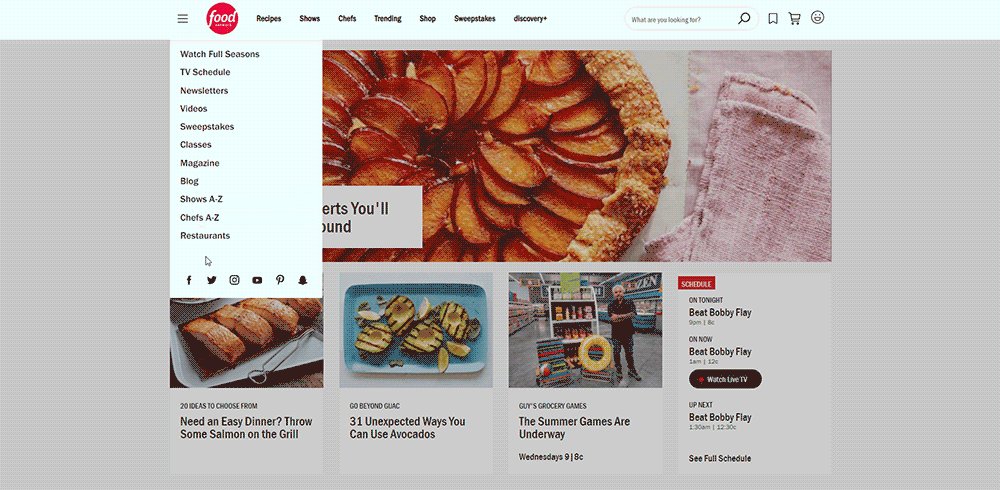
设计其实就是一个做加减法的过程,在UI设计中“减法”更多的是隐藏一些辅助的功能。虽然被隐藏了,但也希望在访客需要的时候,还可以呈现出这些被隐藏的功能,而肉夹馍按钮就可以很好地体现它的价值。常见的肉夹馍按钮是由三条水平线构成的,很像一个分成两半的馍,中间再夹一层肉,所以我们形象的称之为肉夹馍按钮。

肉夹馍按钮可以隐藏一些辅助的信息,这样就释放出了很多页面的空间,整个导航栏看上去会更加清爽简洁,访客在浏览的时候会把注意力更多地集中在重要的信息上面。





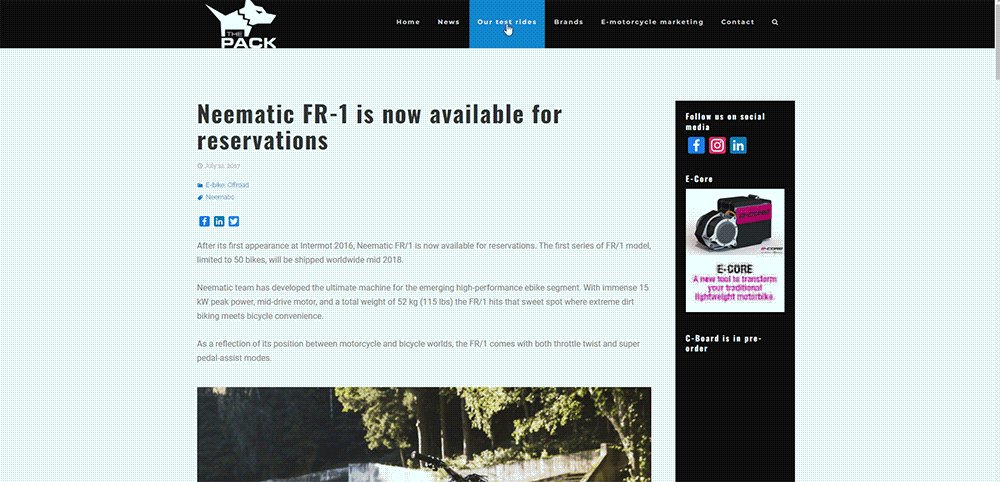
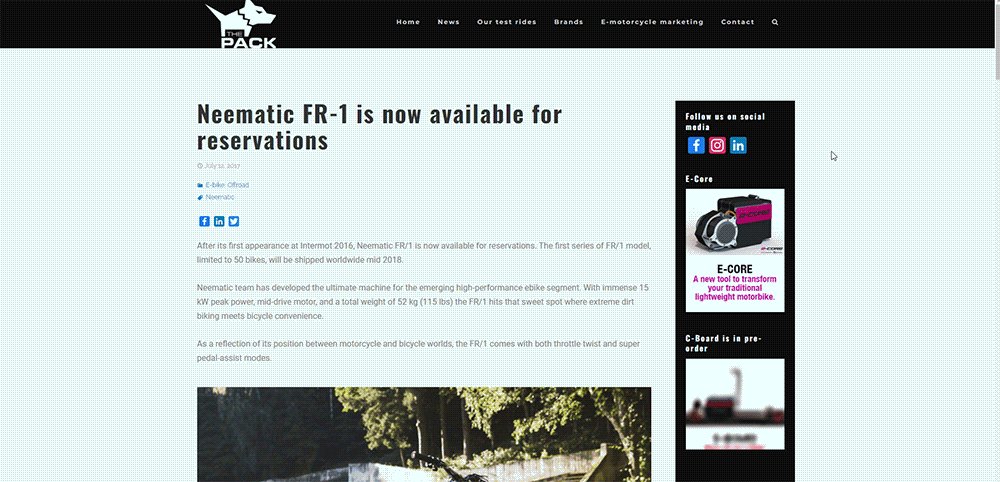
肉夹馍按钮作为页面导航栏设计的元素,被设计师频繁地使用,所以很多访客对它也不陌生,但设计时还是要注意,避免它被访客忽略,可通过改变配色、尺寸大小、留白空间等方法,将它适当的凸显出来,让访客注意到它的存在。总之,肉夹馍按钮要做到清晰地展示。
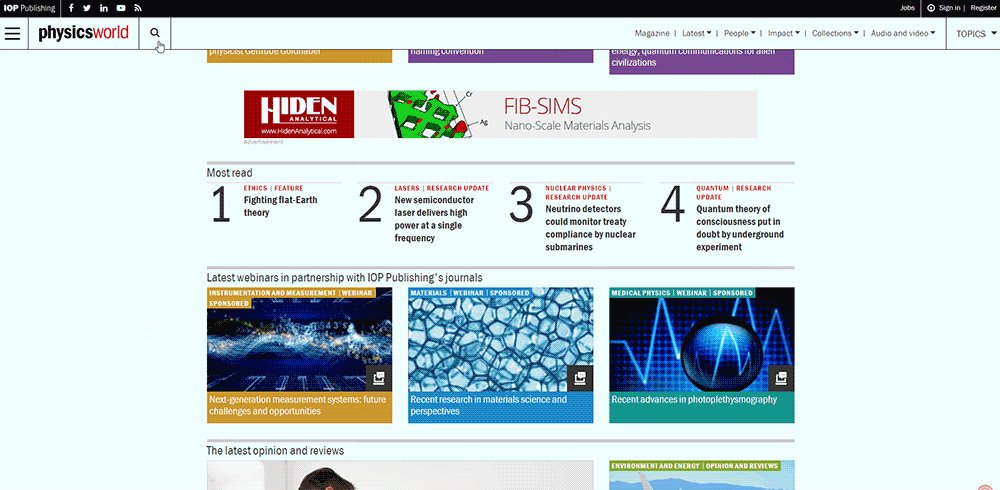
双层菜单
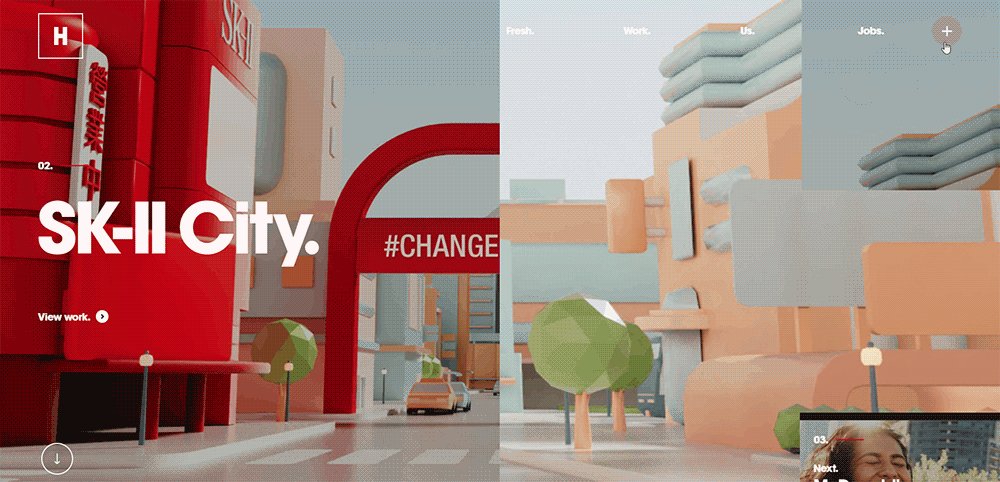
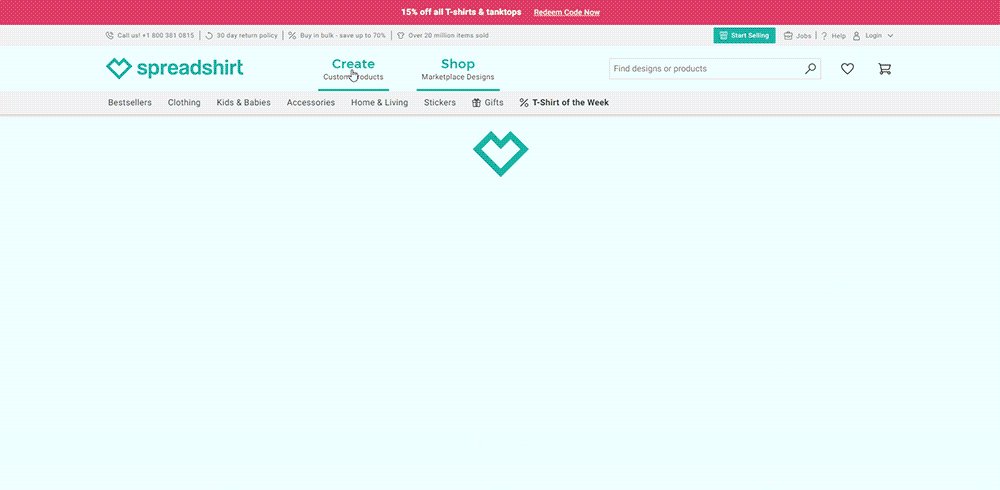
近来,双层菜单的样式非常受设计师欢迎。当一个网站的功能不断地增加和完善之后,单层菜单可能就无法展示所有内容,还有些特定的功能不属于同一层级,也没办法去区分。为了能更好地解决这个问题,设计师们就想到了双层菜单这种样式。

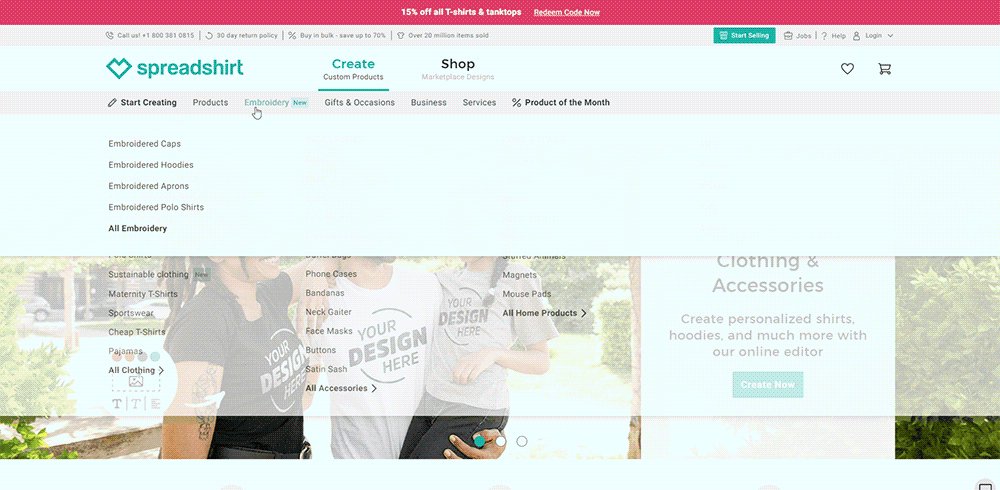
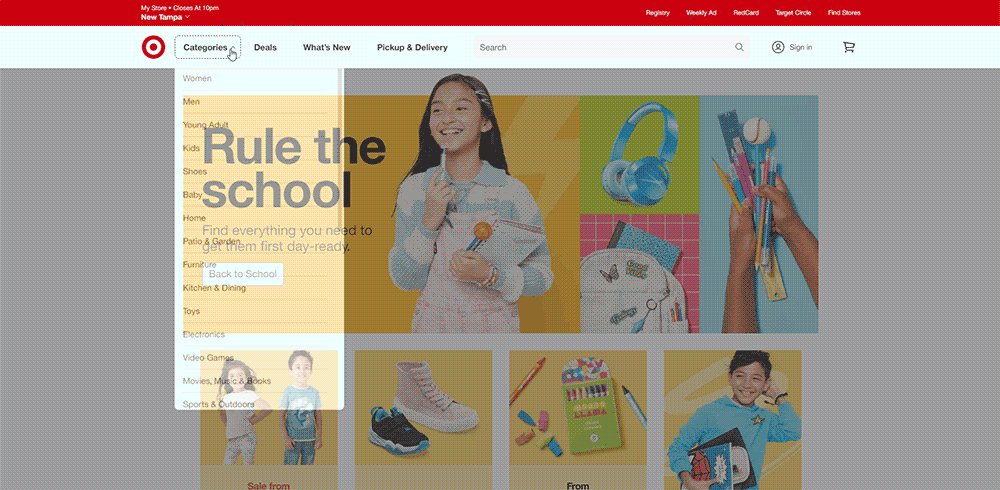
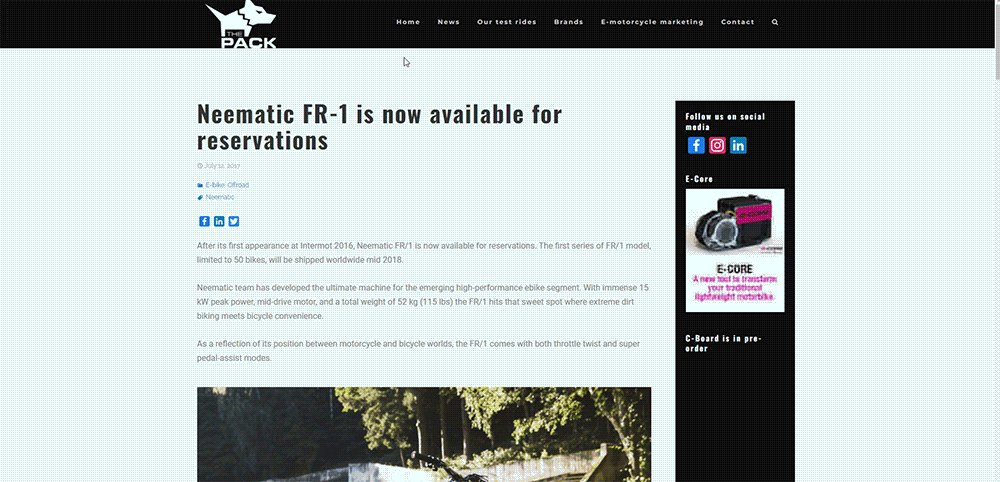
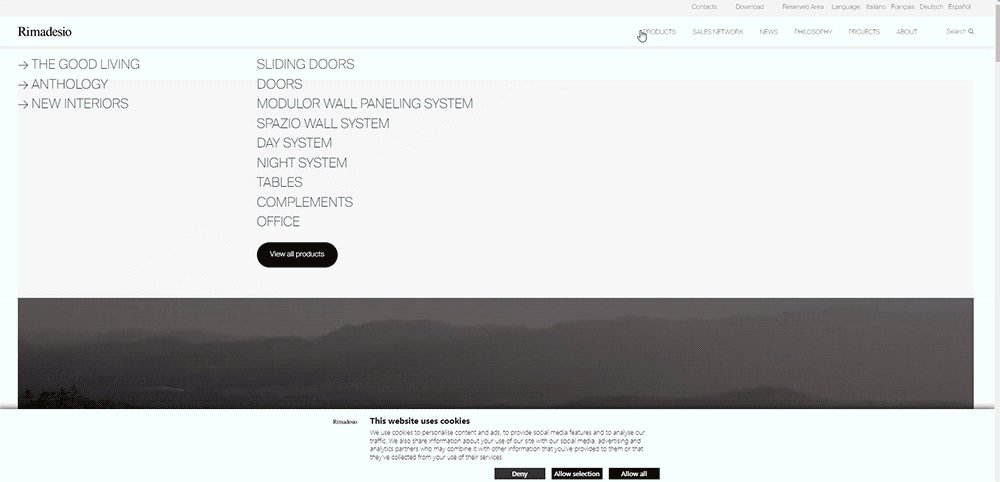
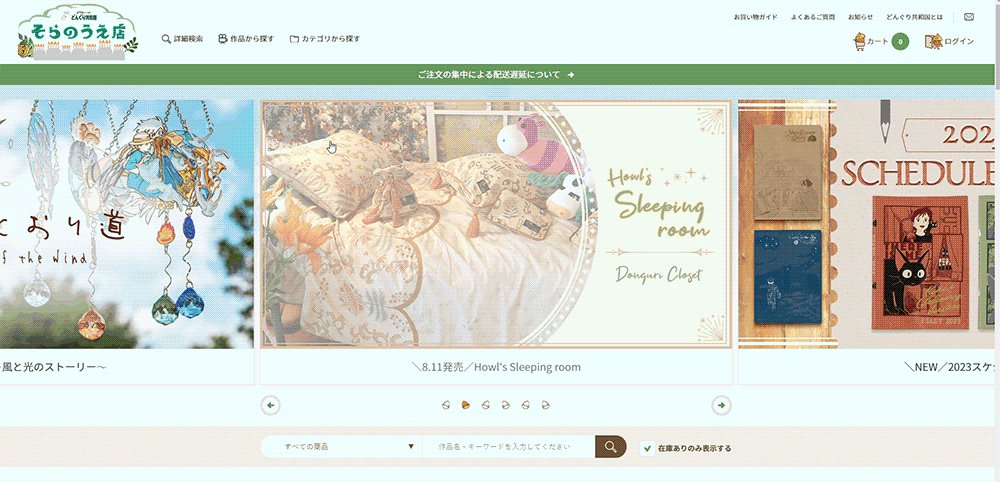
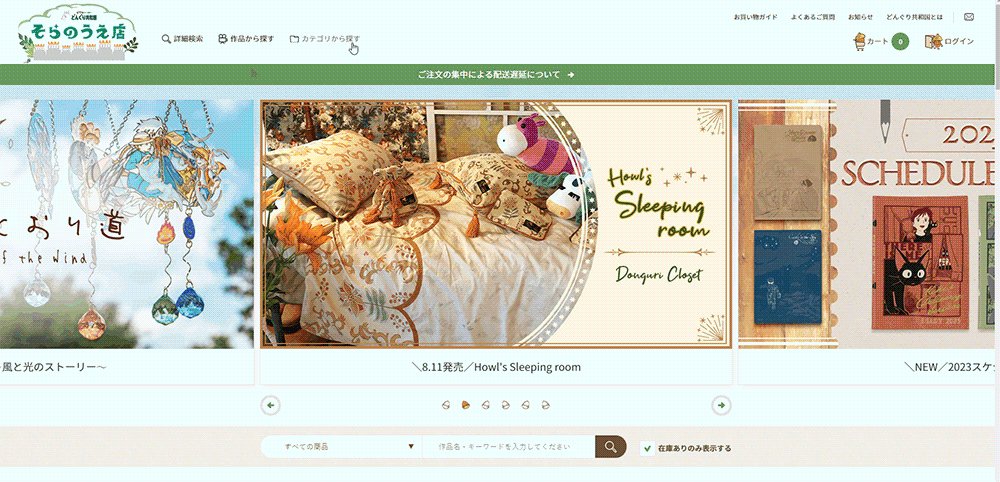
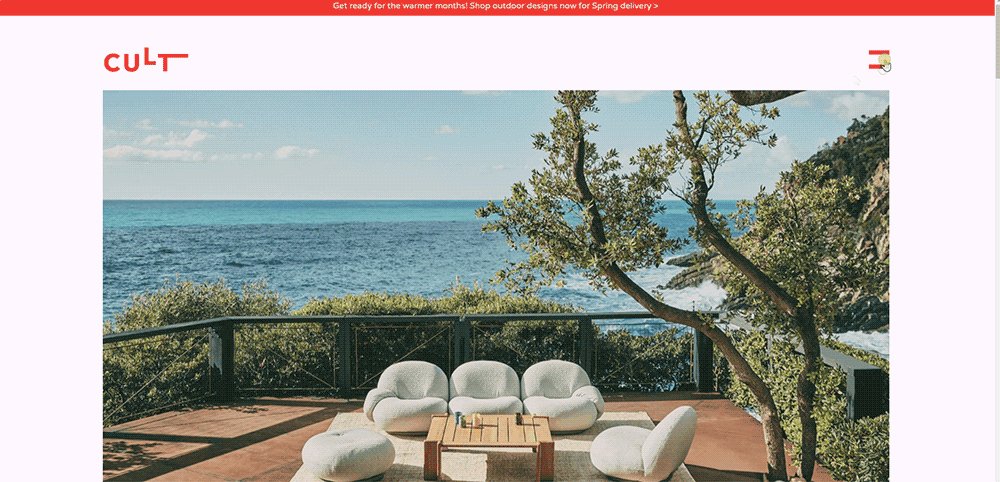
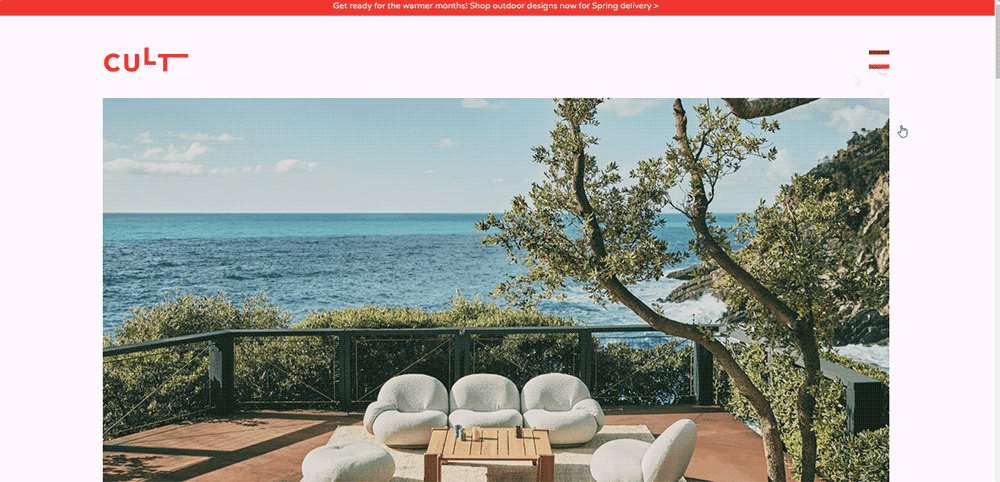
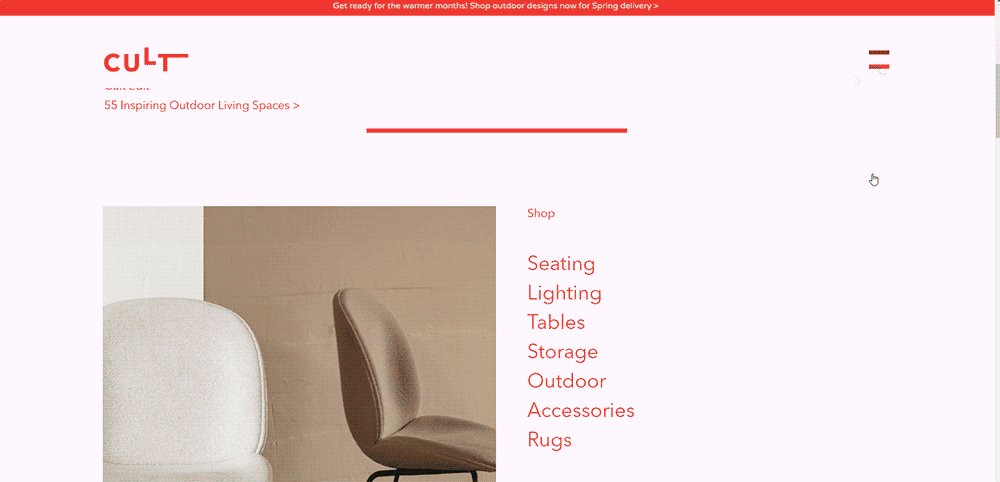
以上面的网站为例,上层的菜单有企业logo、总的分类菜单、搜索框、购物车和收藏按钮。下层的菜单有最畅销的、衣服、儿童和婴儿类的、配件、居家生活、贴纸、礼物等。如果将所有信息以传统的单行菜单展示,势必会放不下,造成导航栏的过度拥挤。此外双层菜单这种设计样式很新潮,可以给用户耳目一新的感觉。
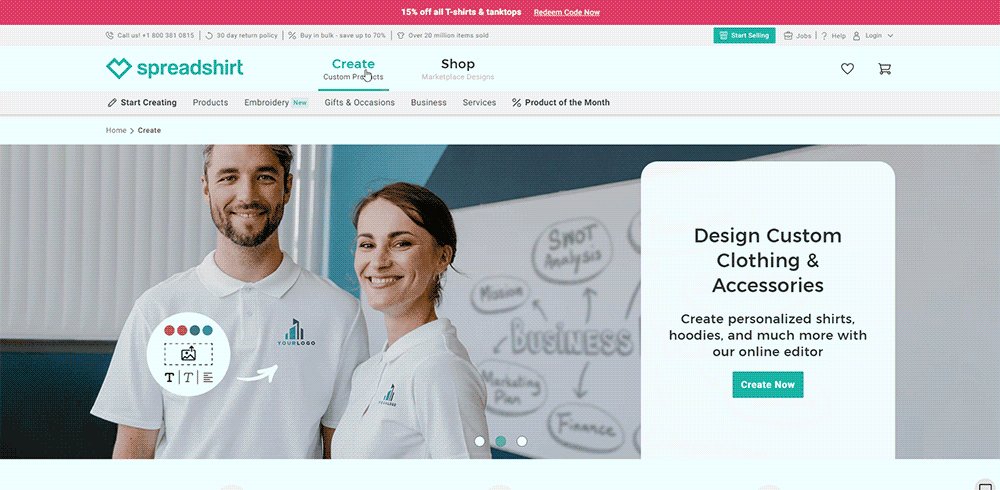
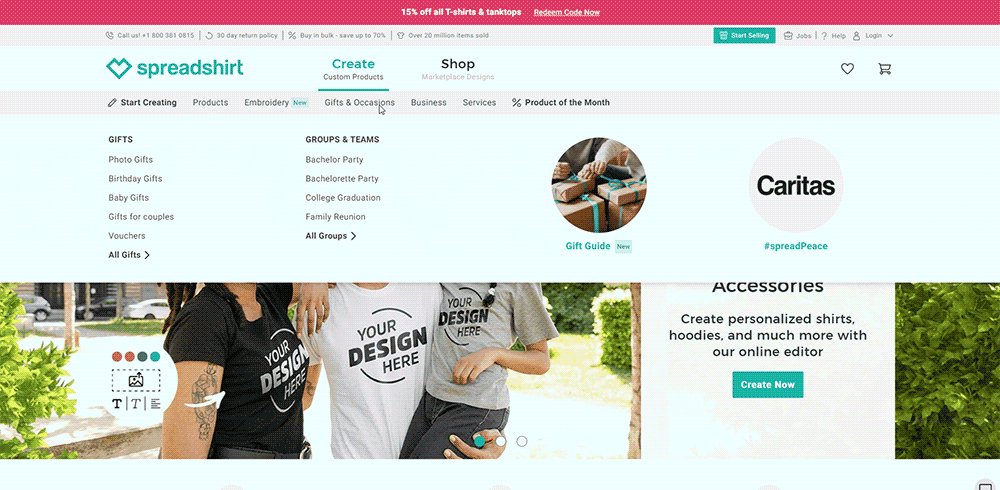
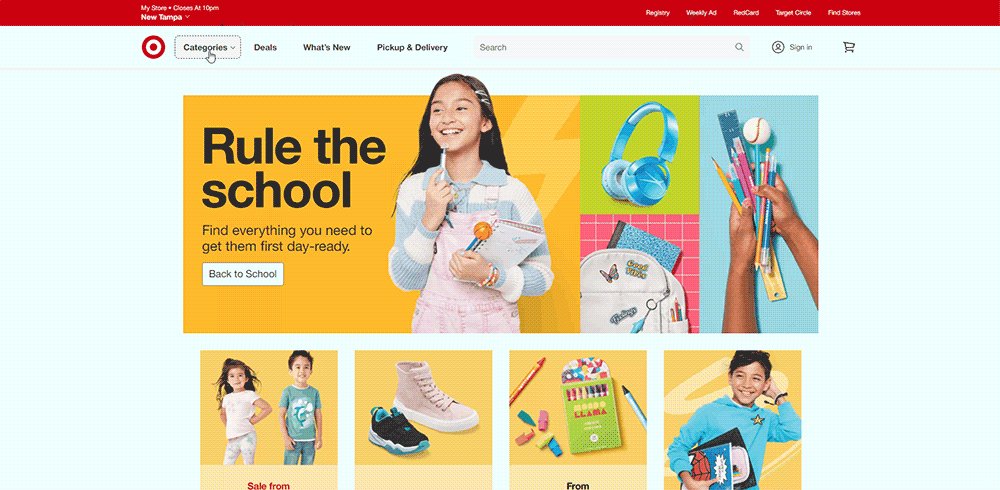
再看几个案例

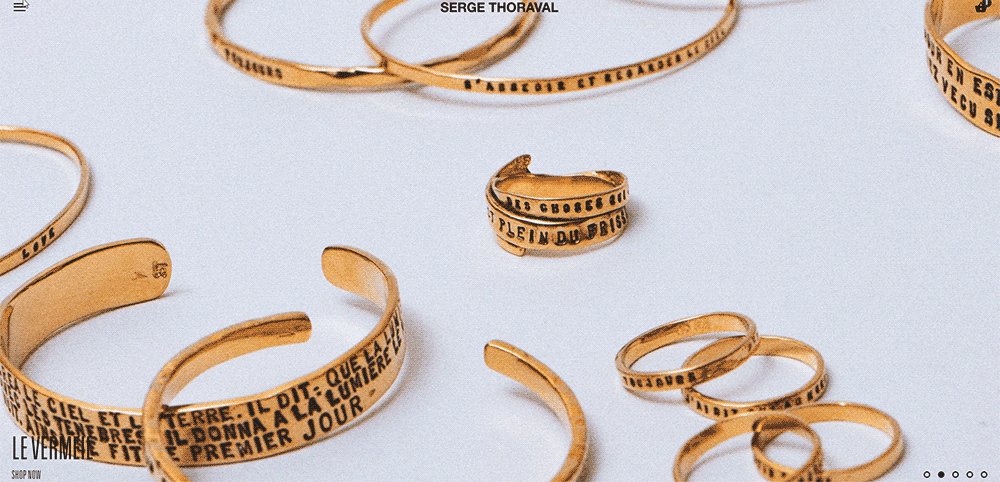
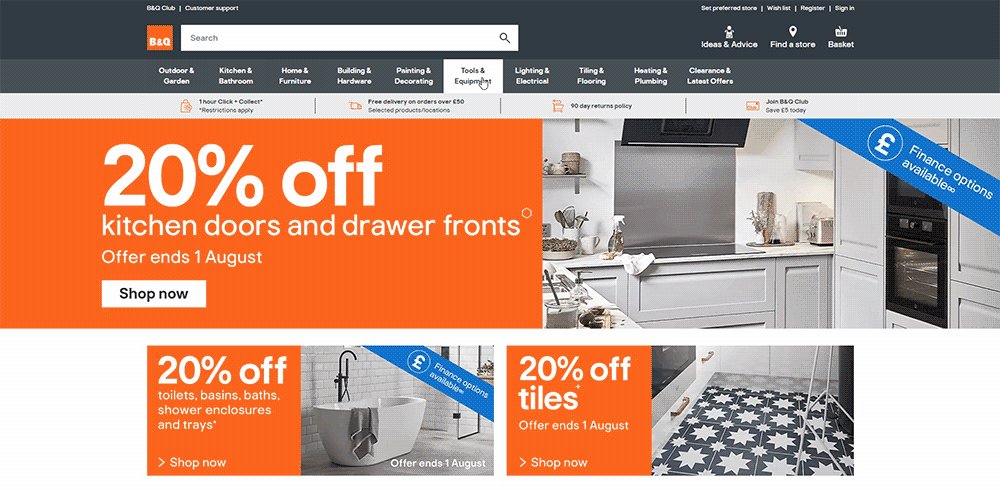
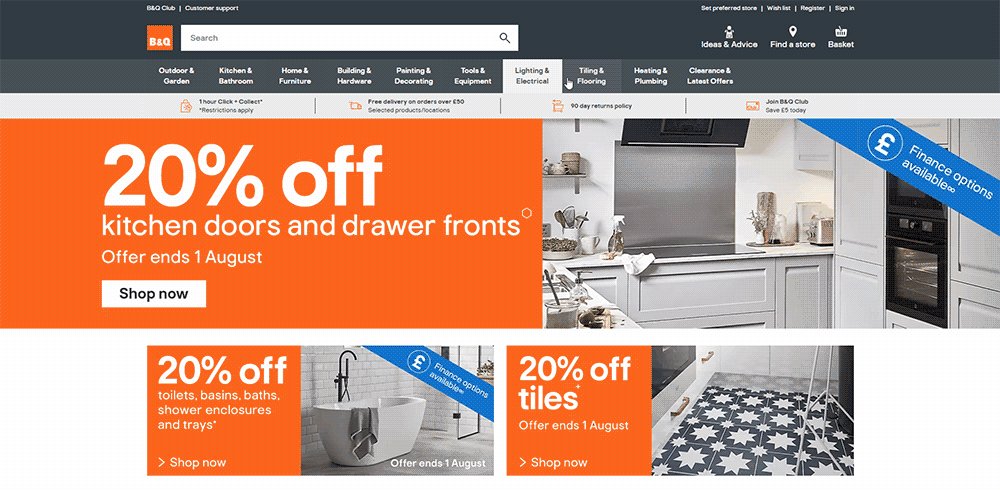
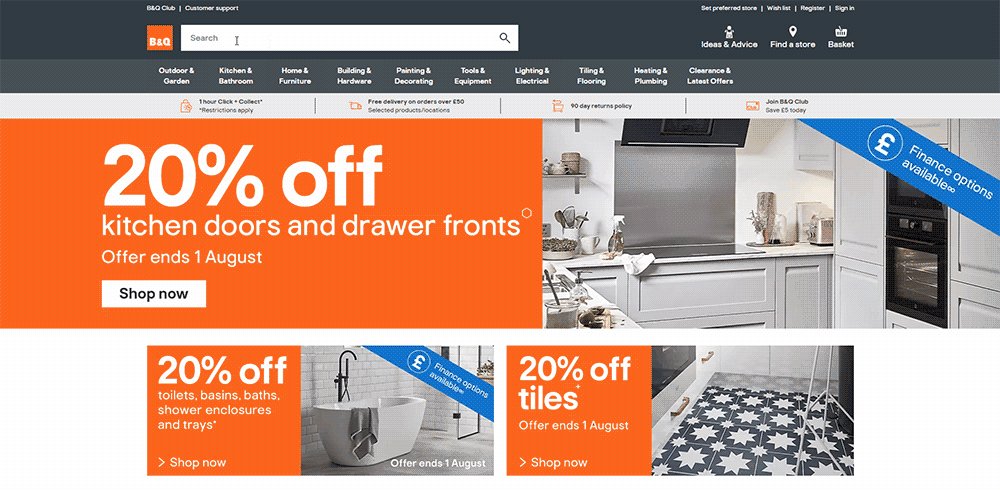
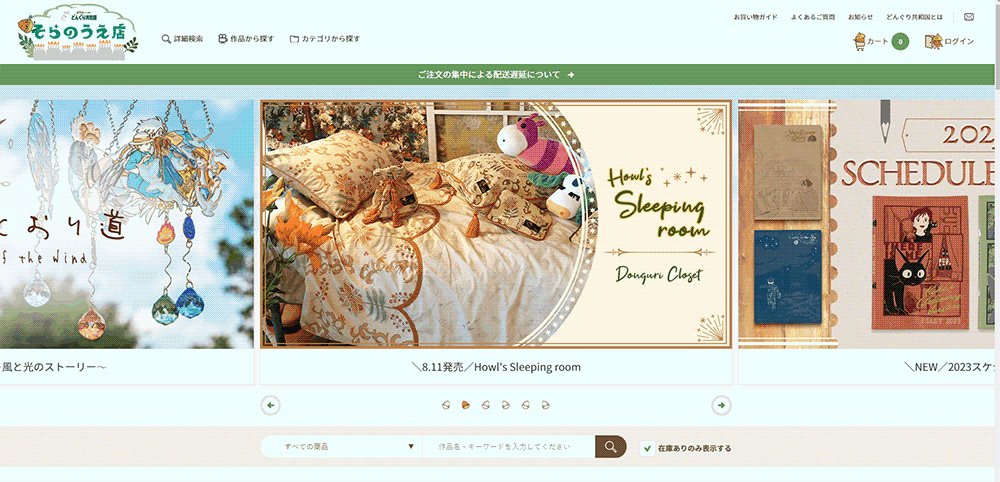
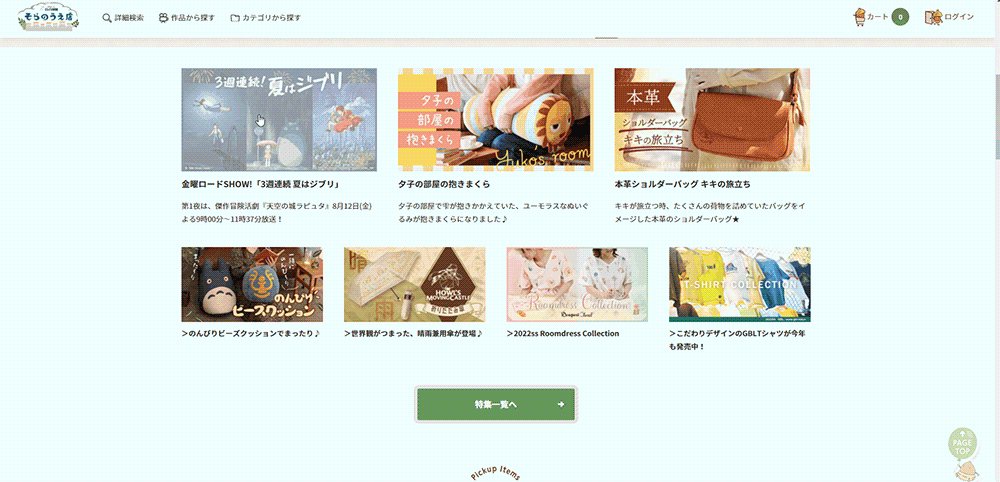
这个也是很好的运用了双层菜单,第一层是logo、搜索框、访客提idea的链接、店铺地址链接、购物车,第二层就是不同场景的分类产品。


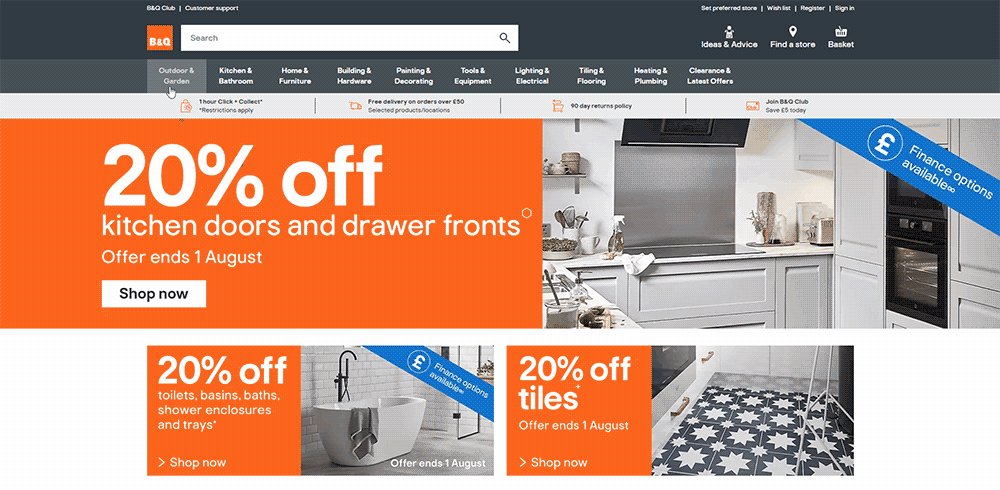
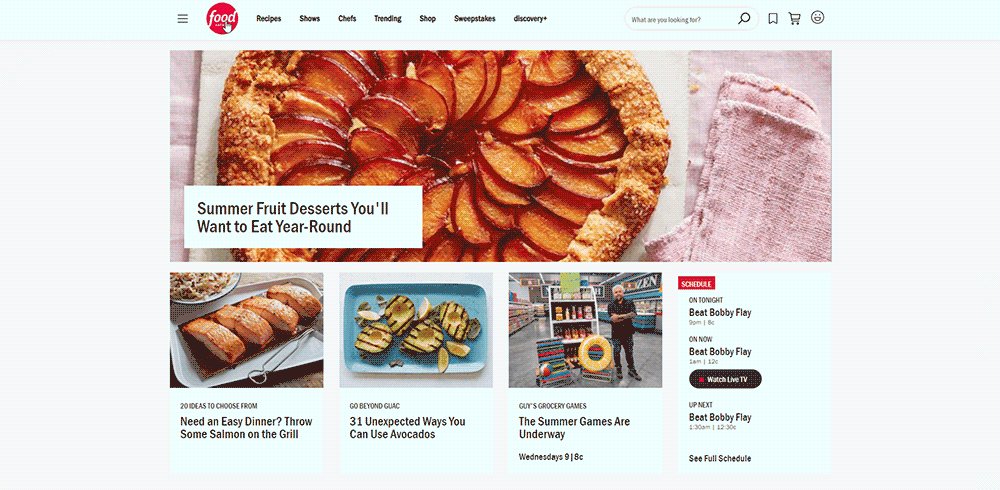
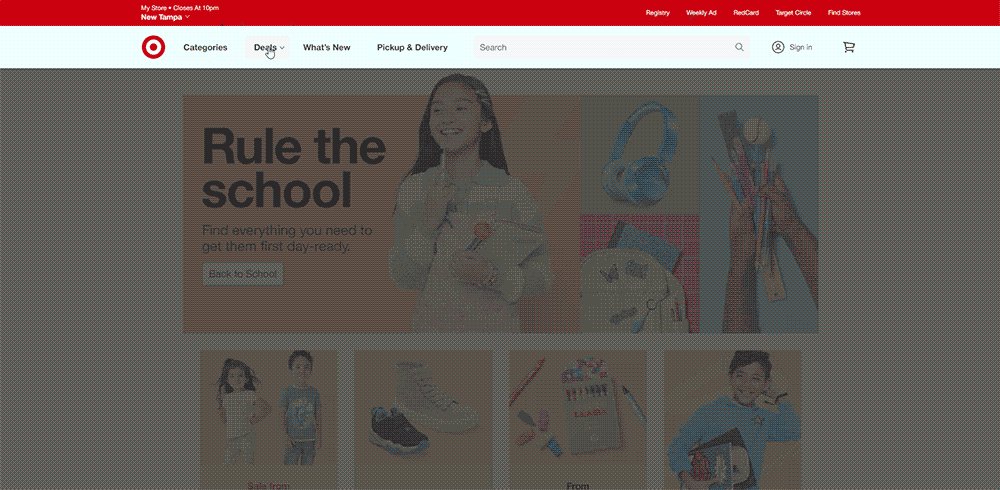
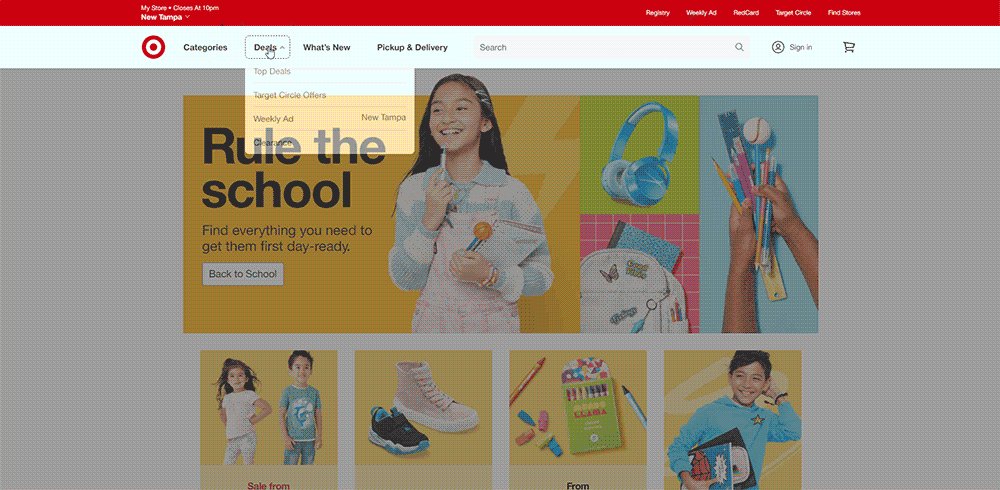
再比如这个,它的第一层是店铺的营业时间、登记处、每周广告、红牌、目标圈、查找商店等信息,第二层则是logo、类别、交易、新品、取货和送货、搜索框等信息。
文字和配色
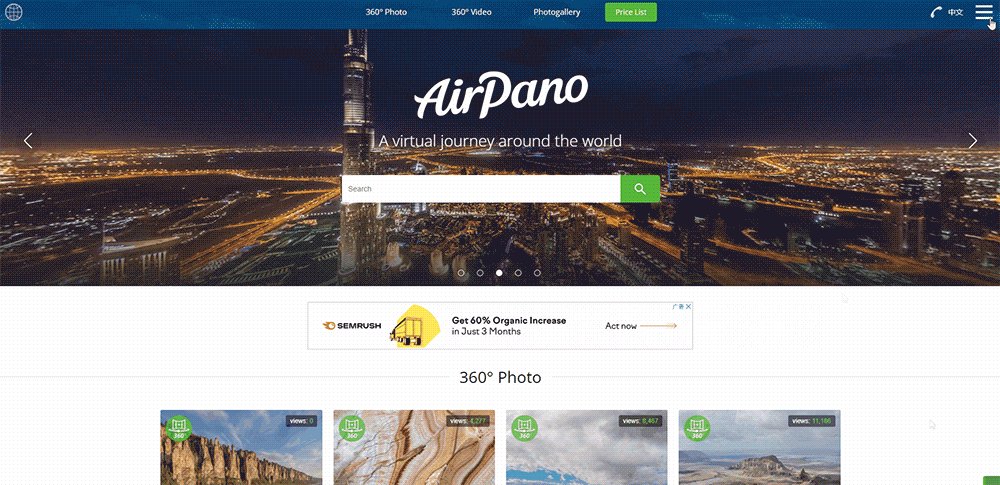
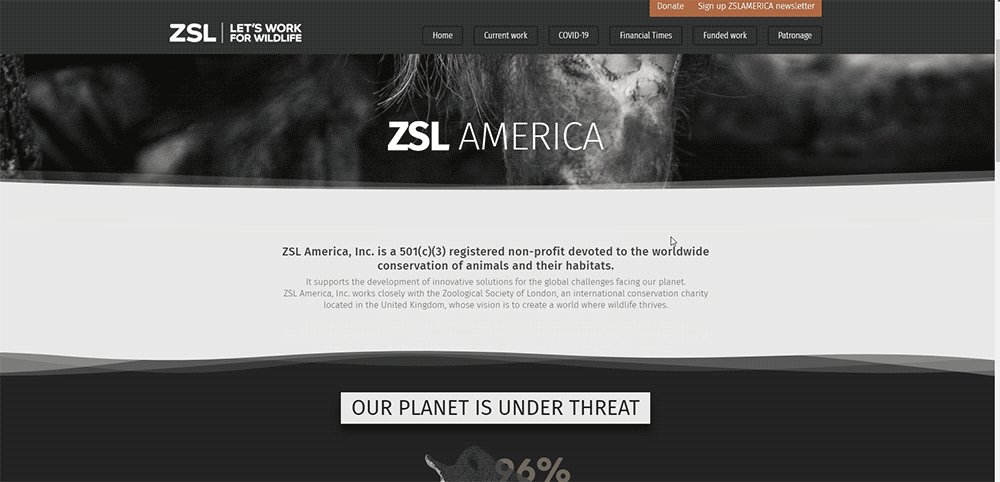
导航栏的内容和展现方式我们确定下来后,接着就要考虑整体网站风格了。风格要立足于产品自身的定位,这就需要设计师去更多地了解产品。在确定导航栏风格时,一般会考虑到配色、文字字体还有图标,因为这些是导航栏上最主要的三个元素,图标被使用的次数较少,要么是下拉箭头,要么是放大镜图标。配色,一般是指背景色,在设计的时候要考虑导航栏配色和页面整体风格是否和谐,但不能太“和谐”导致访客找不到导航栏,既要和谐不突兀,又不能迷失。
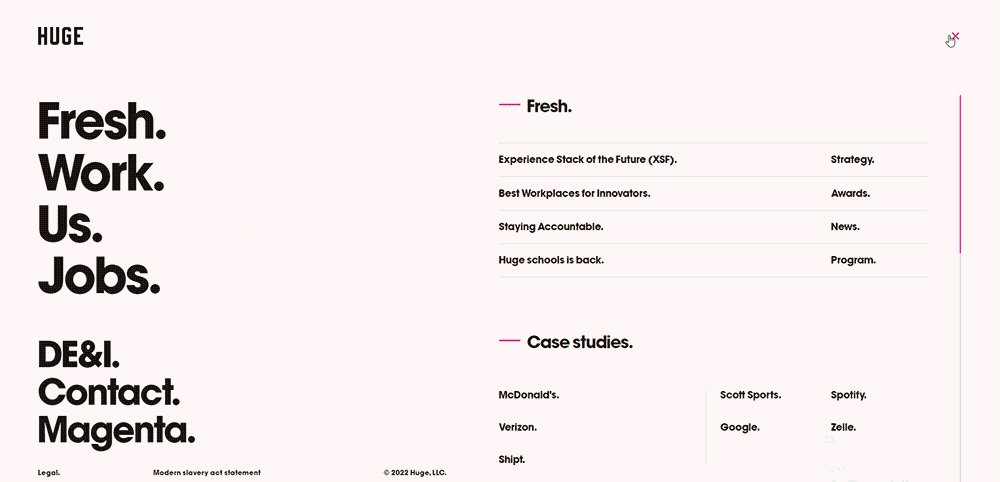
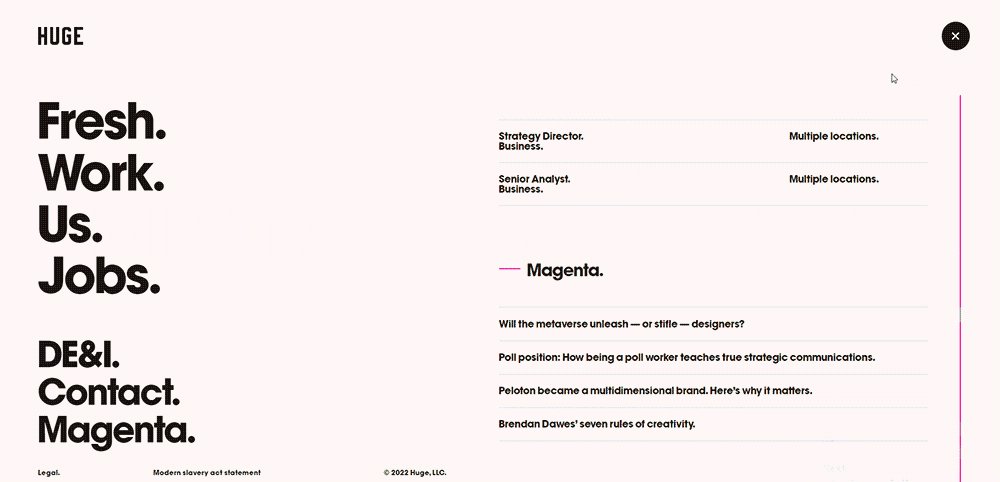
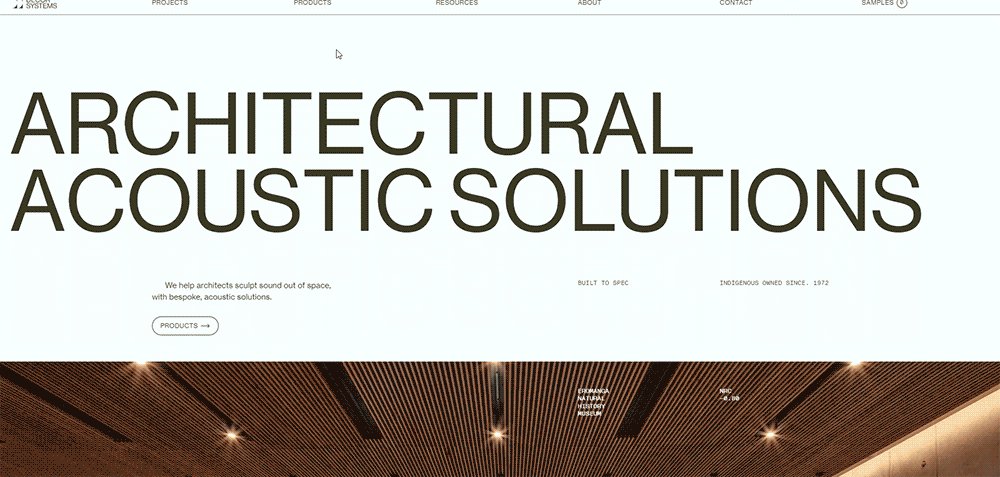
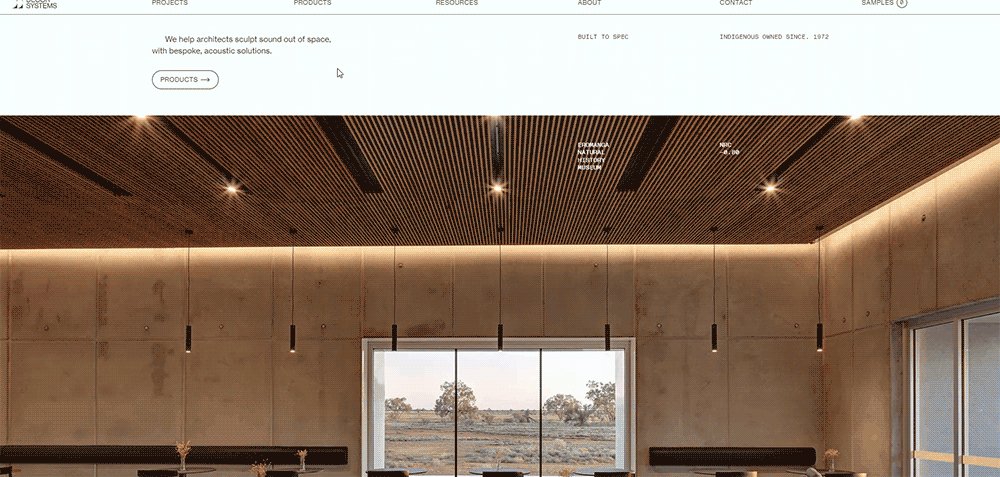
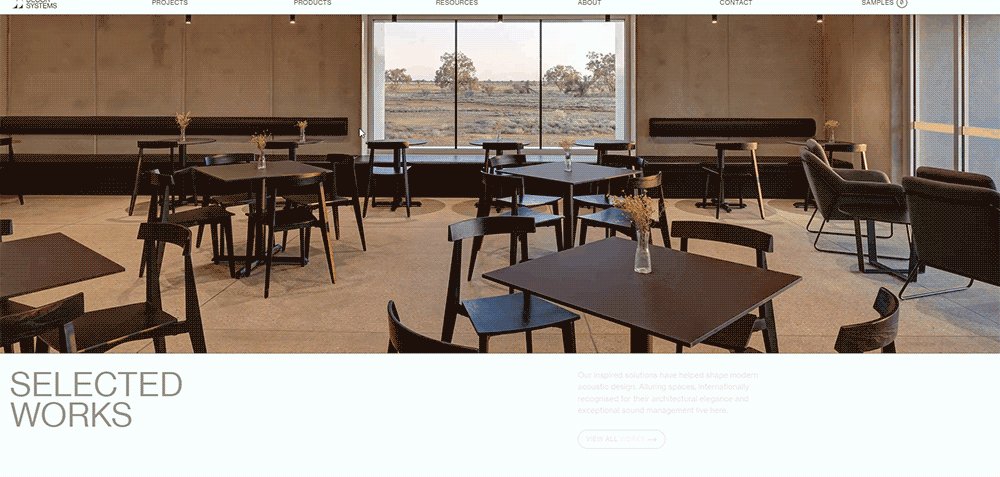
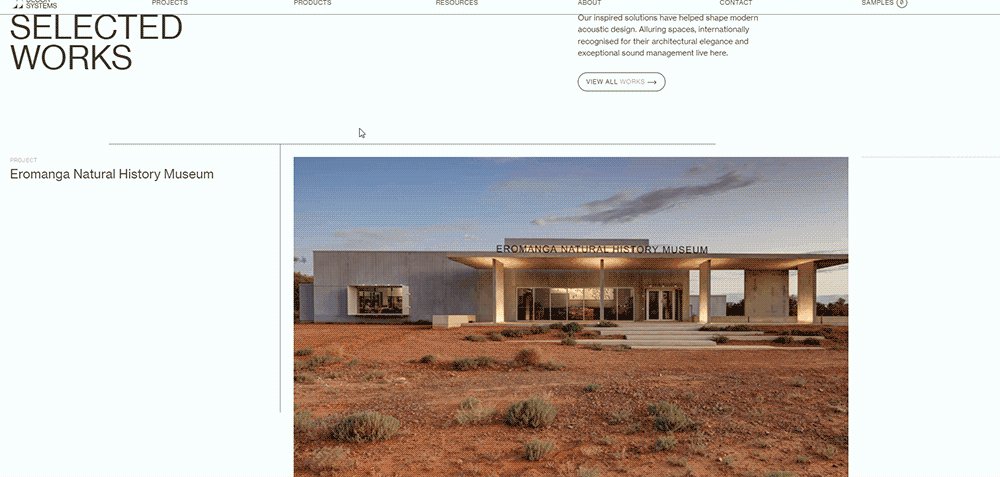
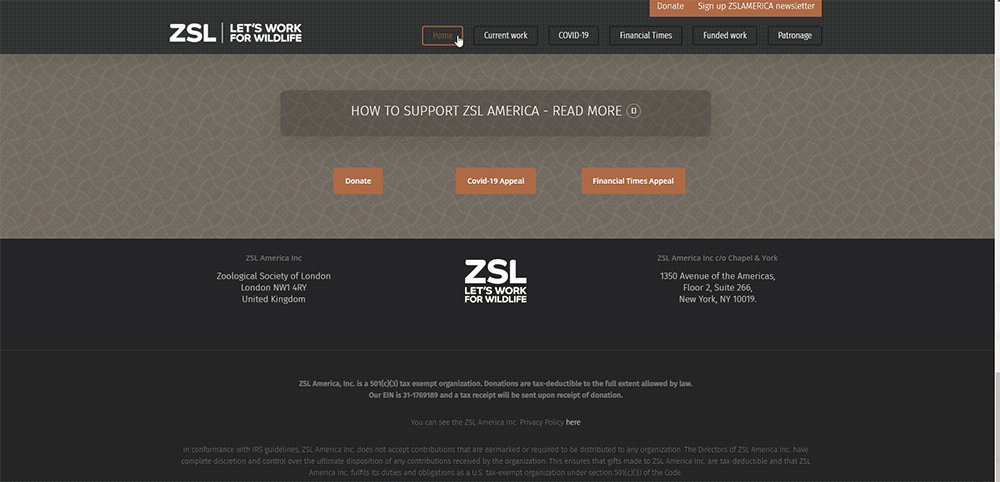
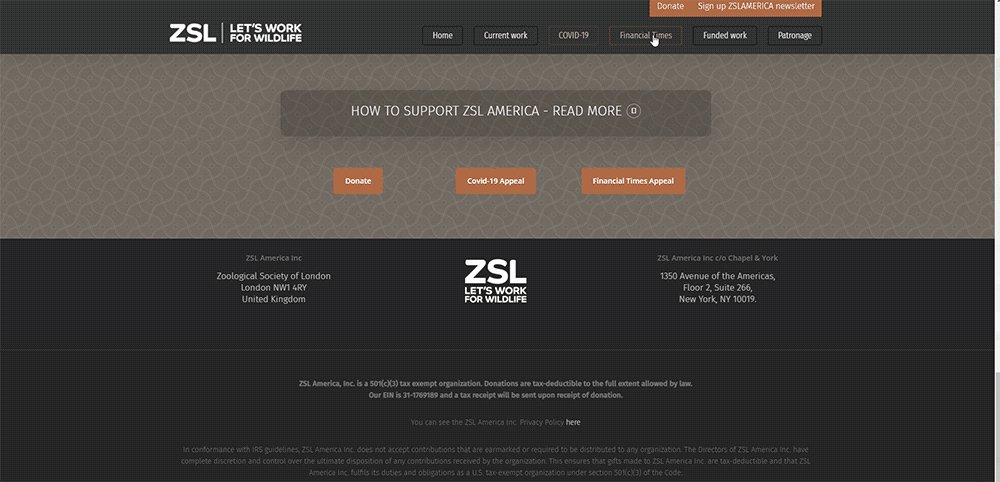
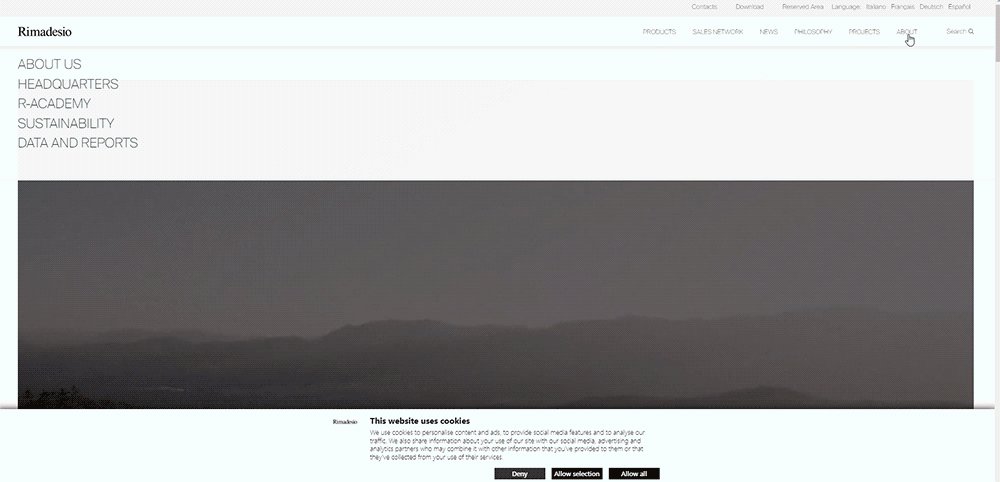
白色或浅色的配色:https://decorsystems.com.au/

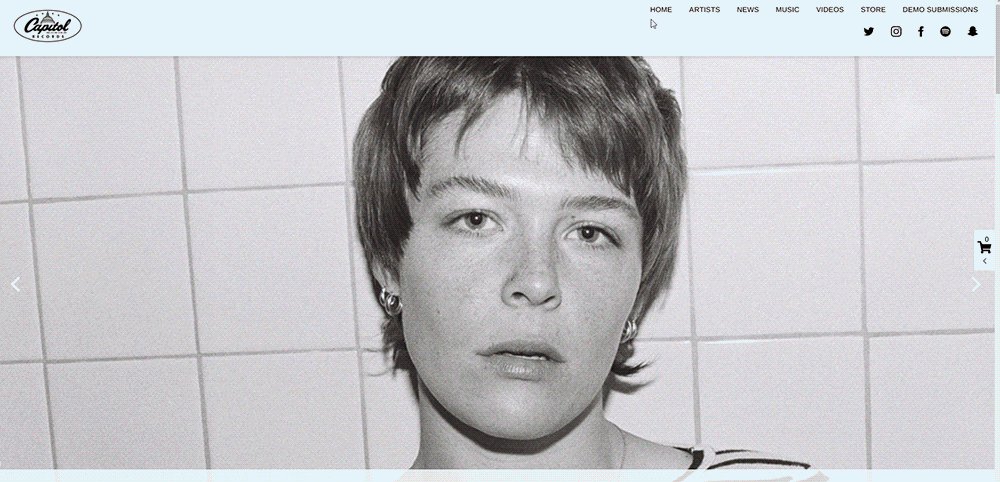
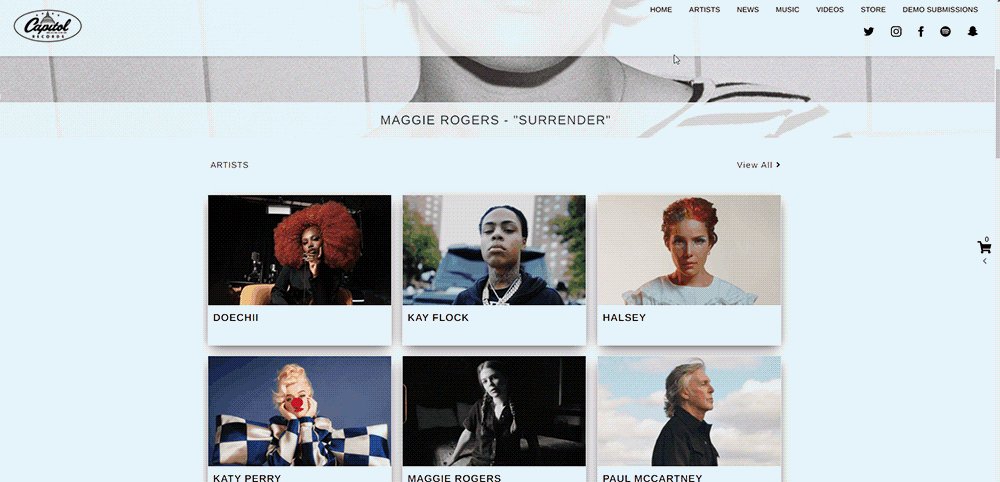
http://www.capitolrecords.com/#/

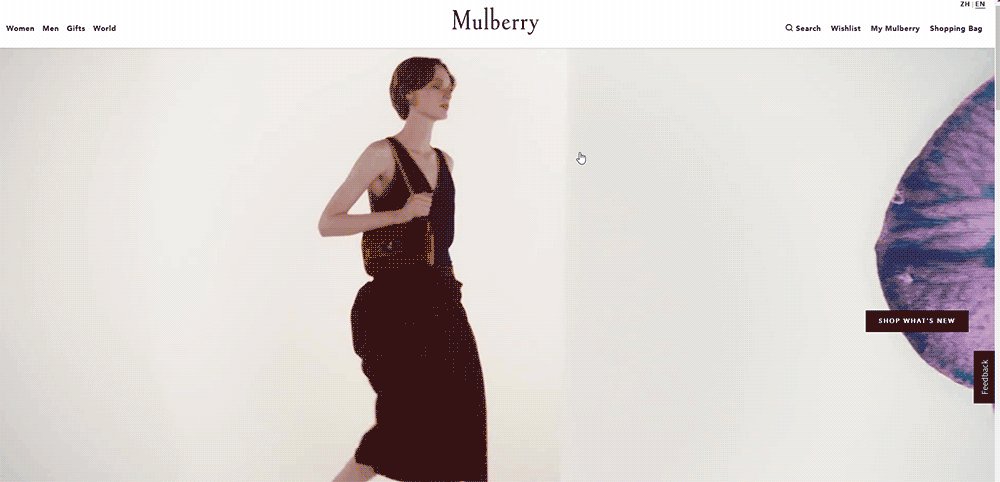
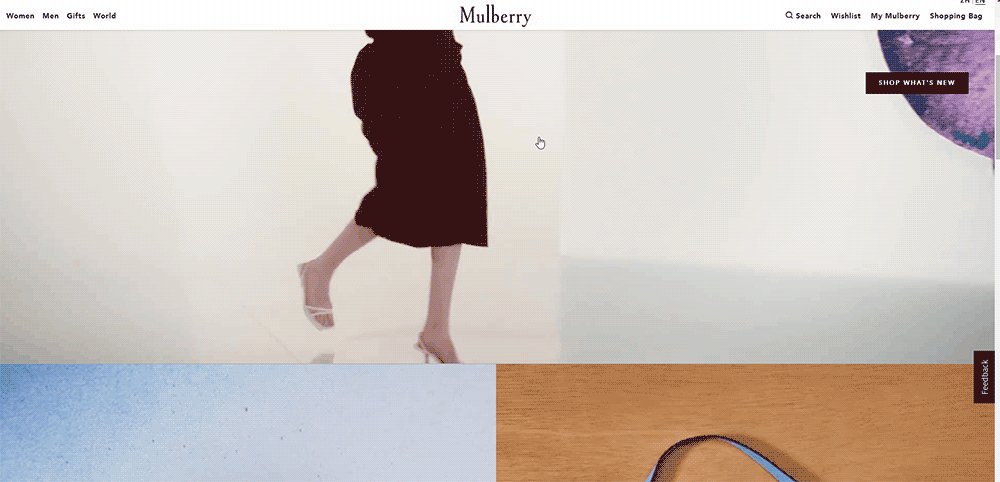
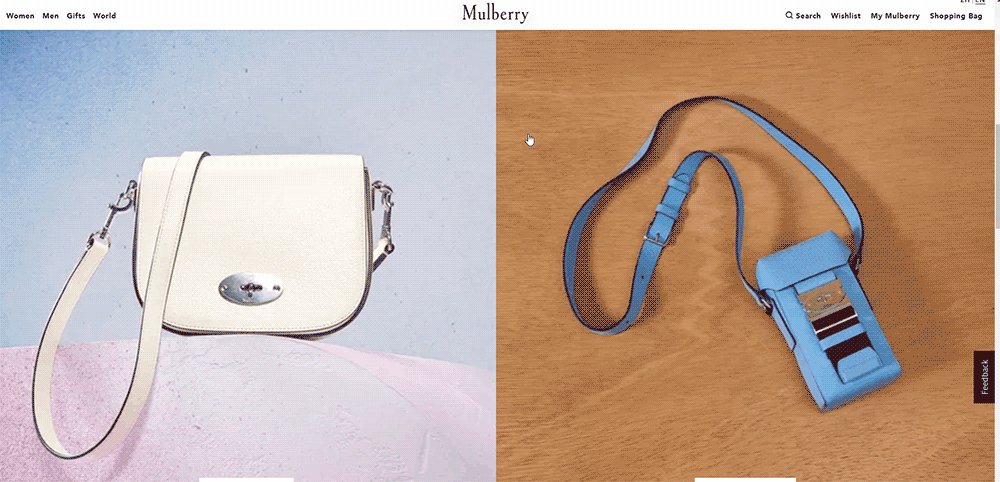
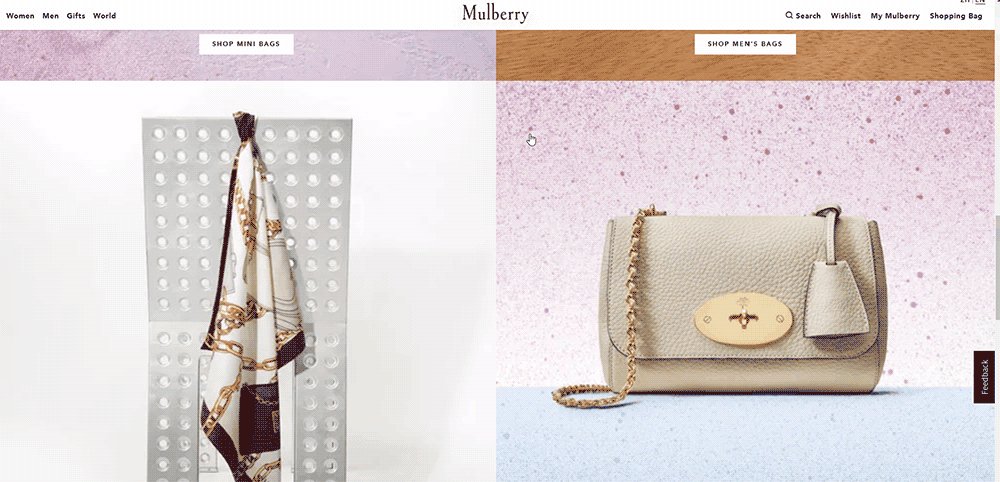
https://www.mulberry.com/cn-en/

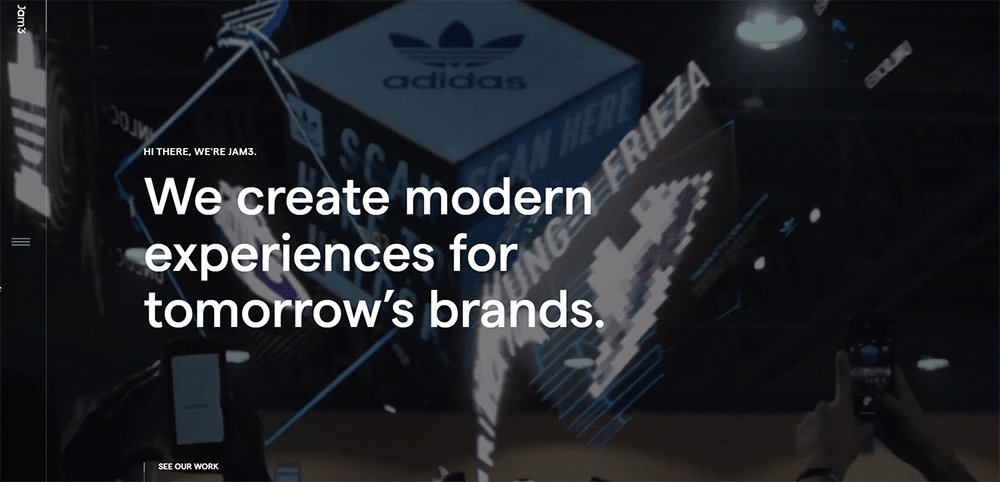
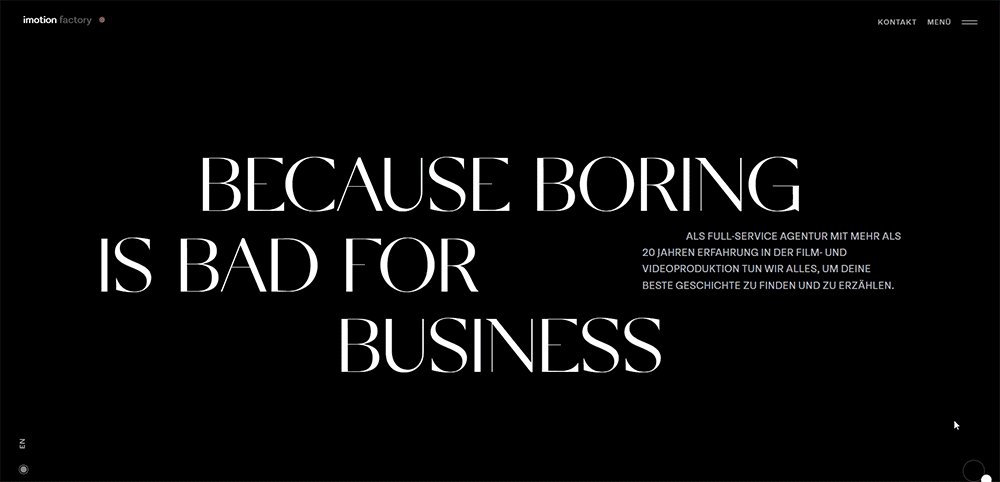
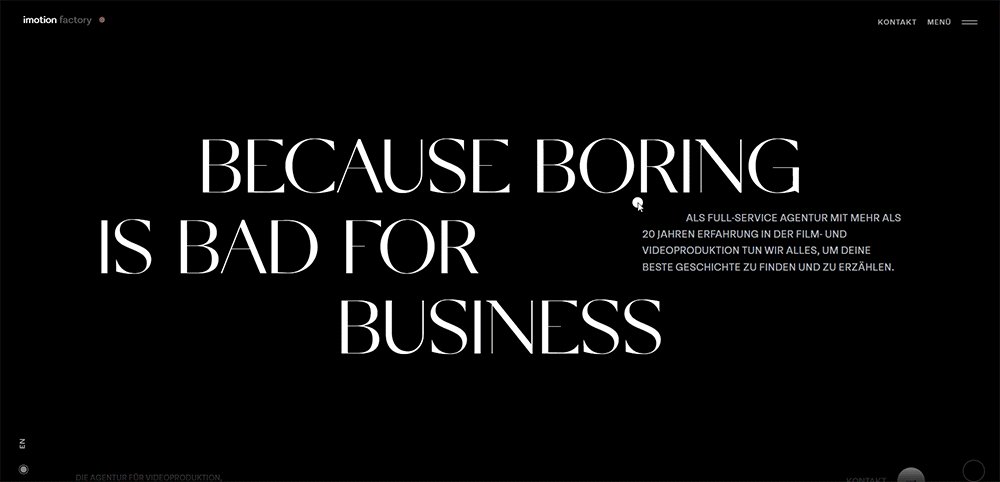
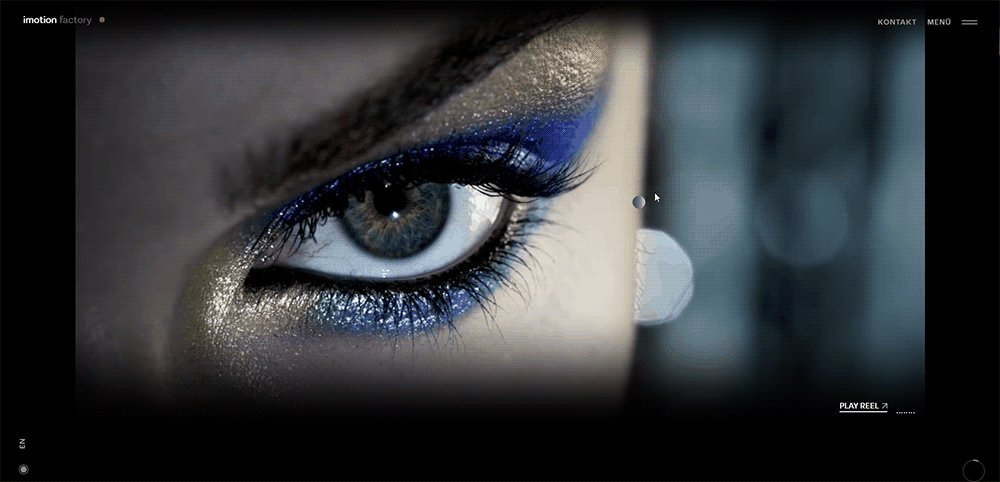
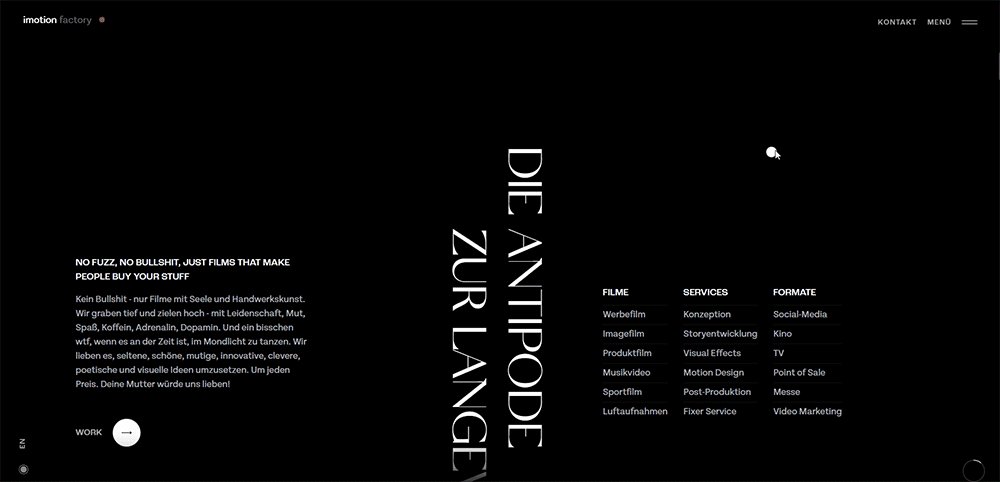
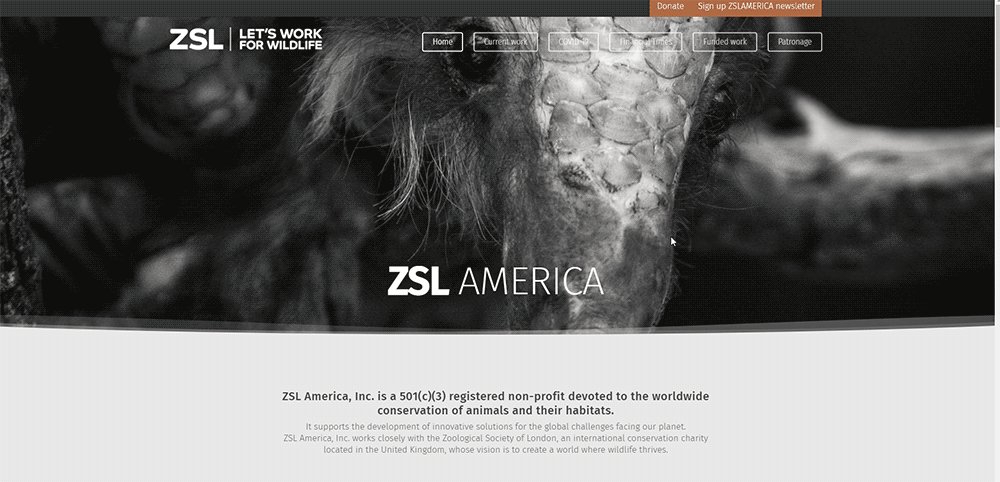
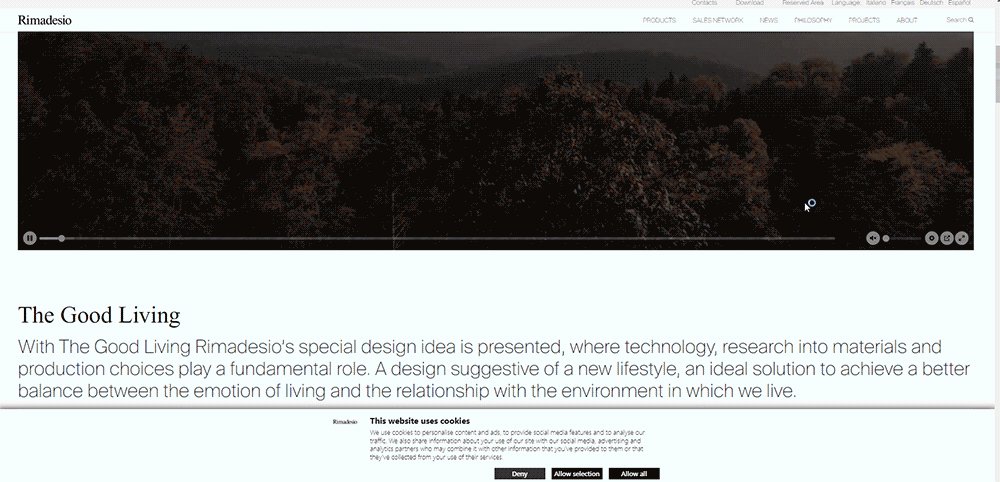
深色的配色:https://imotion-factory.com/#



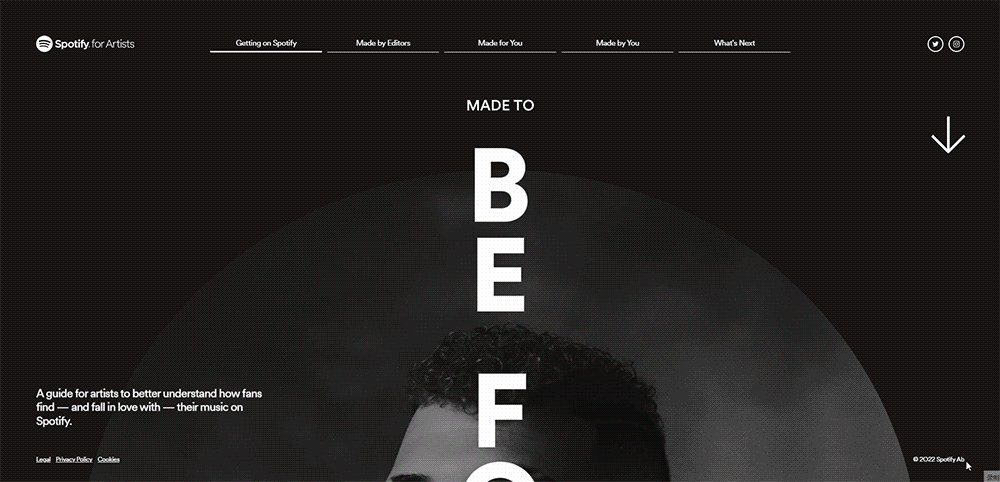
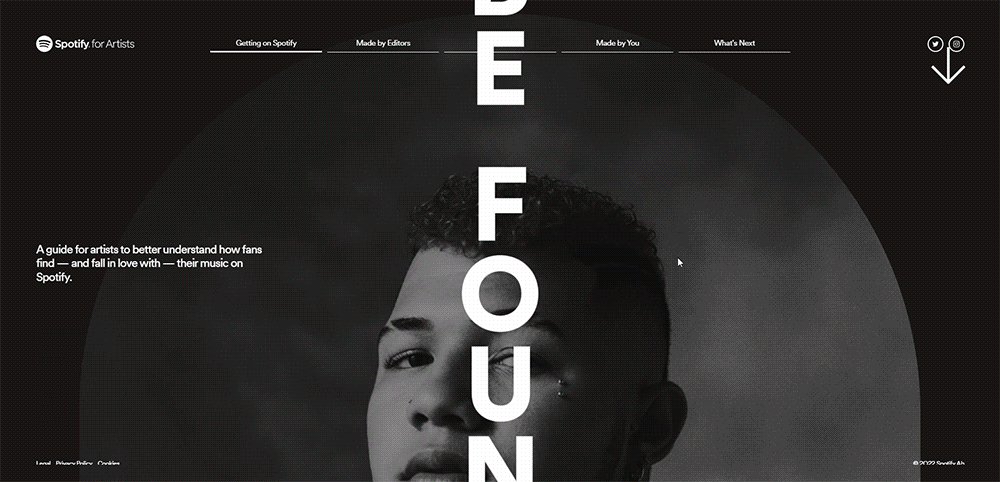
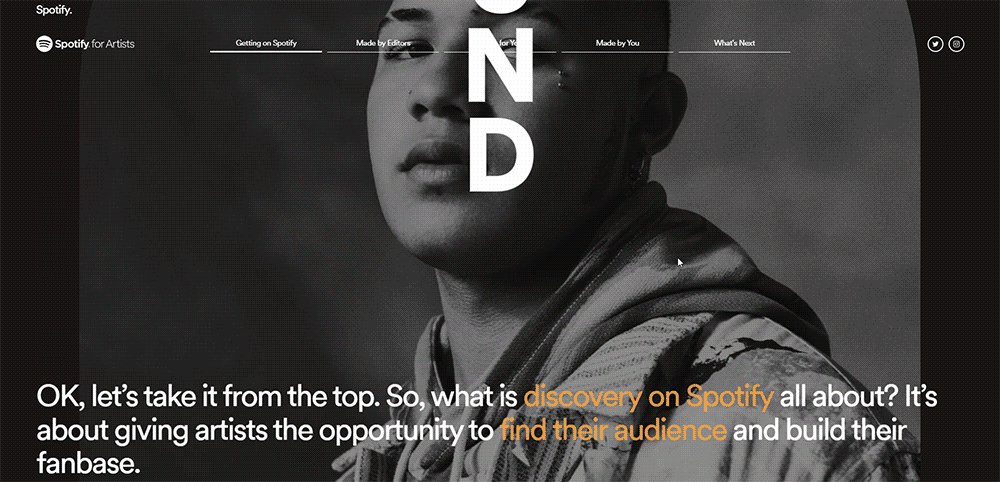
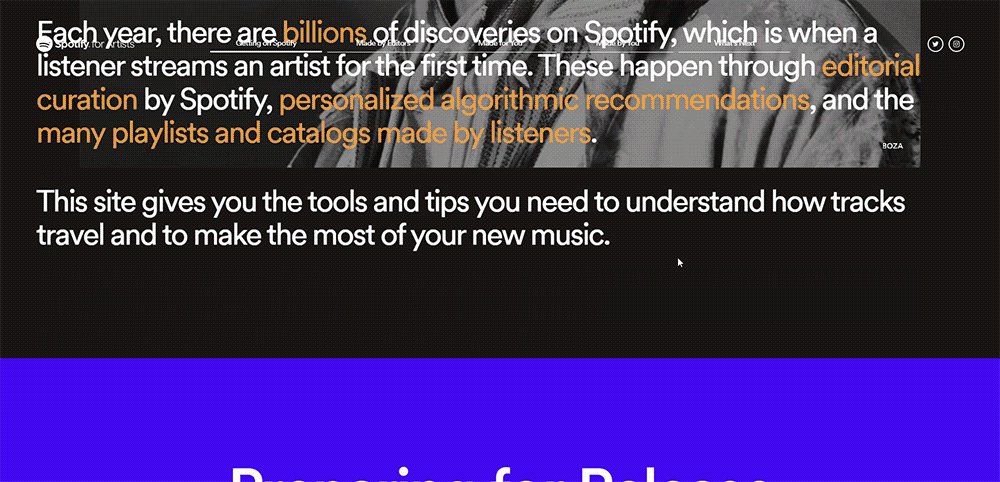
像这个导航就透明的,跟页面融为了一体 https://found.byspotify.com/intro


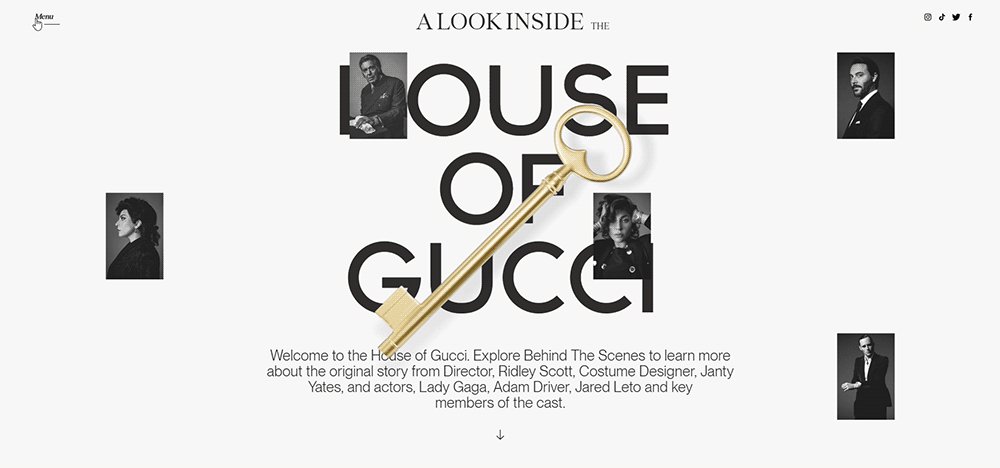
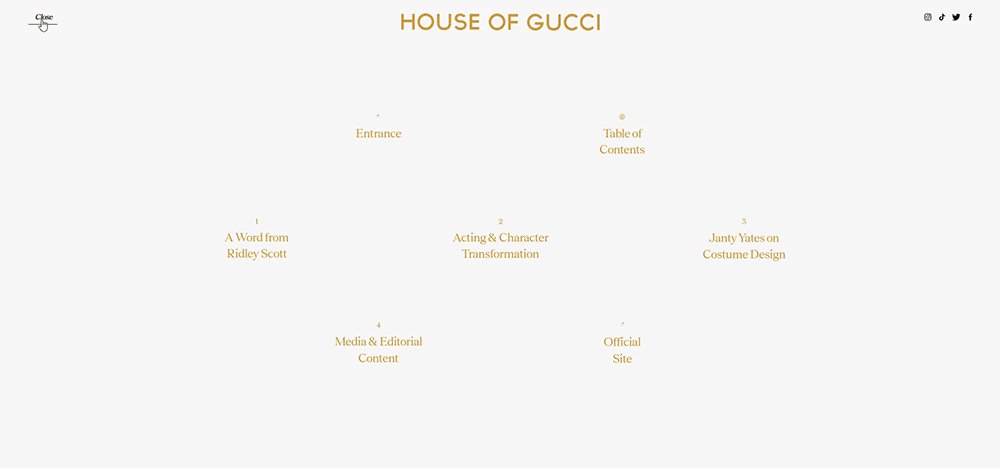
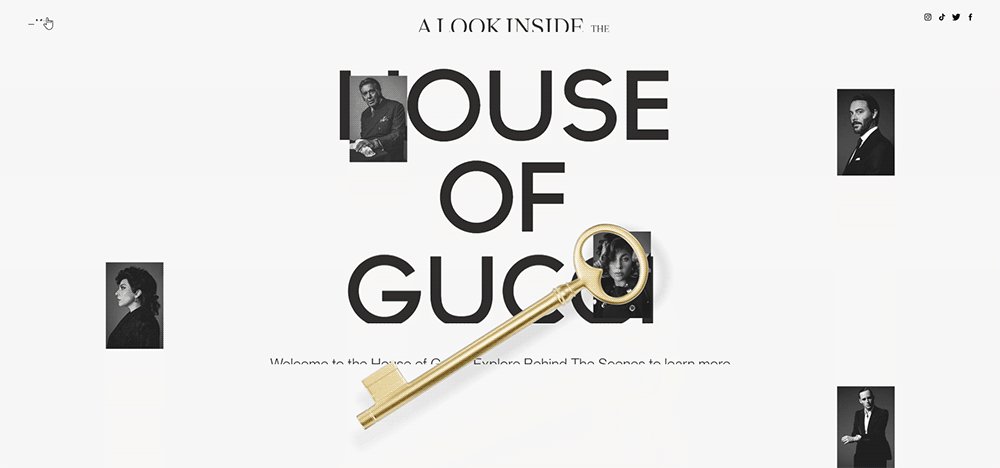
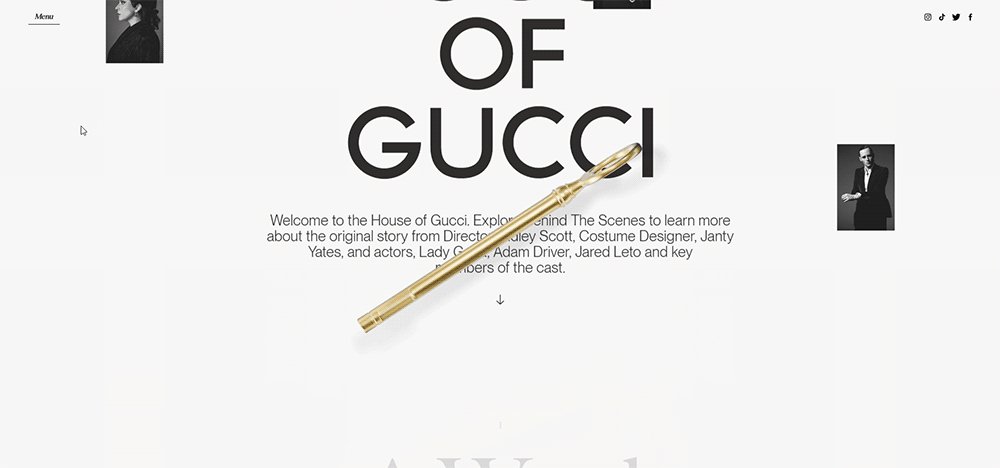
https://www.welcometothehouseofgucci.com/

页面上的文字,访客往往不会去细看,常常是一扫而过,那么在设计导航栏上的文字时就要注意易读性,让访客用最短的时间迅速获取到信息,要把文字从背景中凸显出来,可以加粗字体样式,或改变字体颜色使它跟背景形成强烈的反差,更醒目。
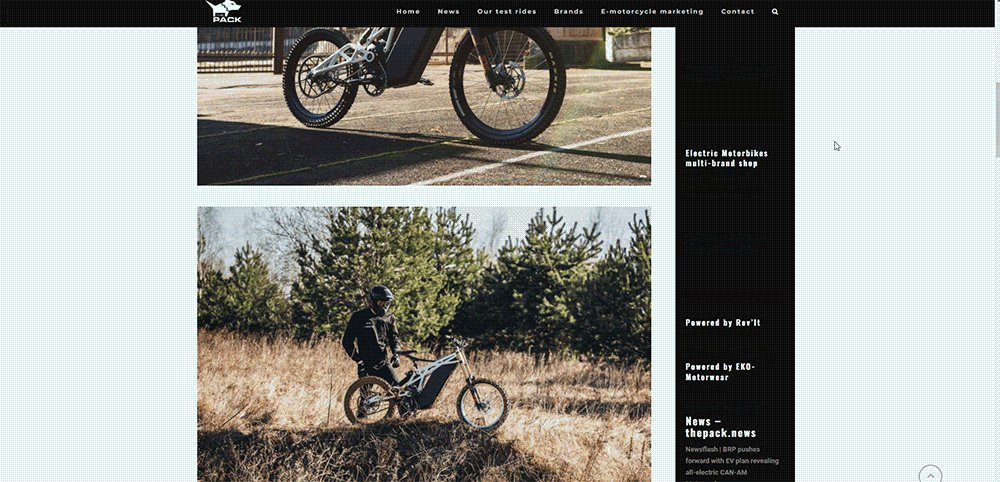
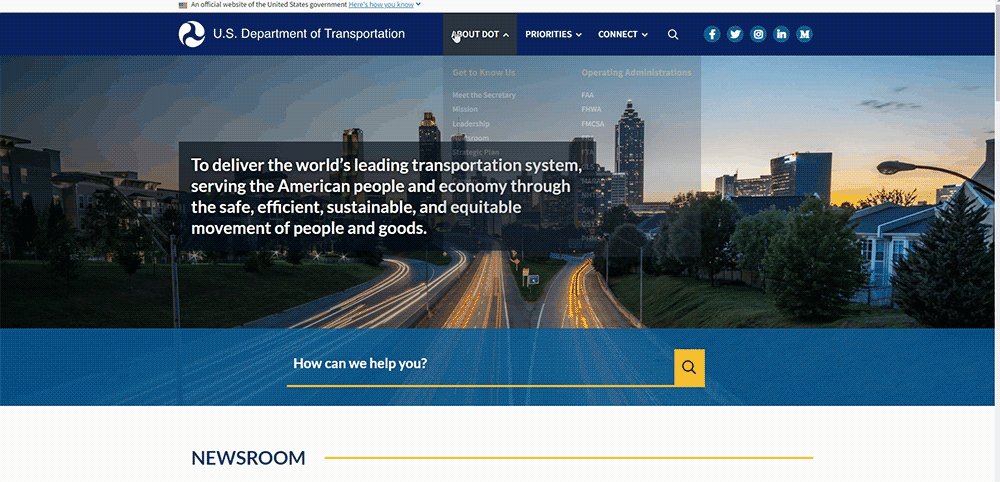
固定型导航栏
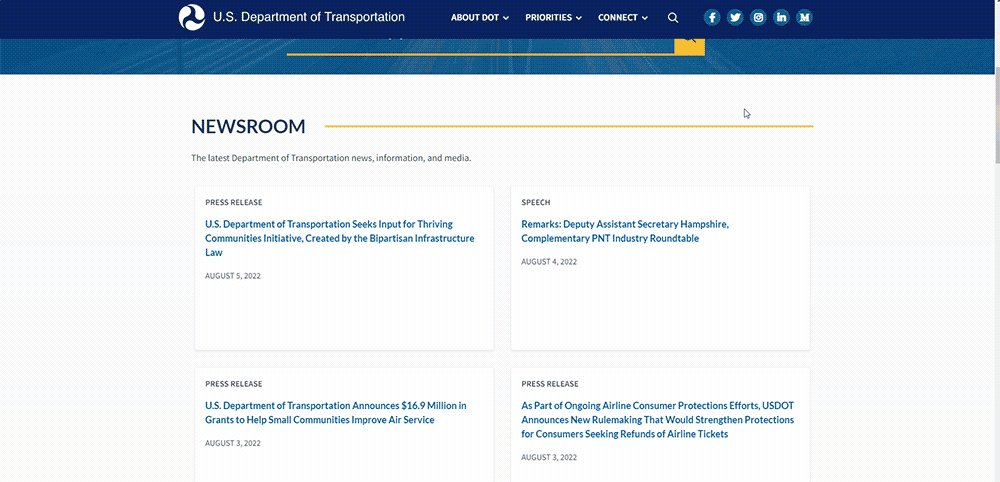
假如导航栏可以固定,无论访客进行任何操作,导航栏都要固定在访客可见的地方,这样的好处是,当访客在浏览较多内容的页面,需要不断地向下拉,滑动。当他不想再往下看的时候,可以轻松地点击固定在上方的导航栏,跳转访问其他页面。


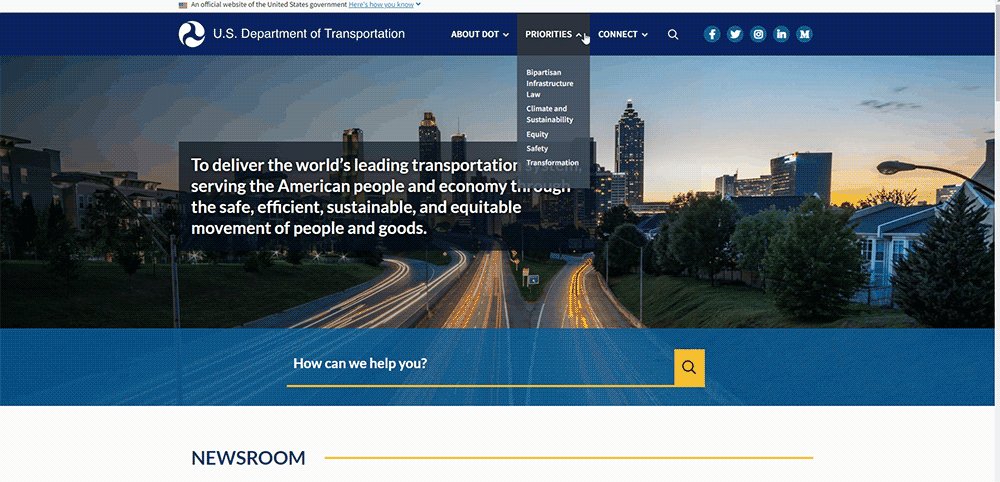
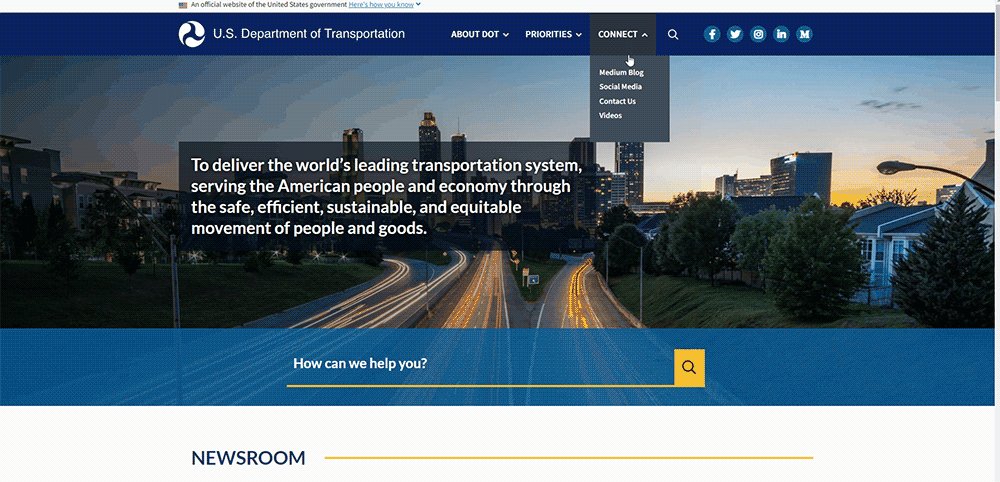
https://www.transportation.gov/

导航栏要设计得清爽简洁,访客进入你的网站是来了解产品或服务的,而不是看花里胡哨的导航栏。所以我们不能本末倒置,在设计导航栏的时候要考虑到我们用的元素会不会分散用户的注意力?极简风格也是很适合响应式设计的,它可以在多设备上追求一致的访客体验。另外,设计师常常会遇到临时的迭代需求,比如领导突然让你在这里加一个按钮,那里加一个文字标签,那么简约的设计就比较有优势,它可以为这种突然的迭代需求提供一定的操作空间,而不会陷入无法增加的尴尬局面。
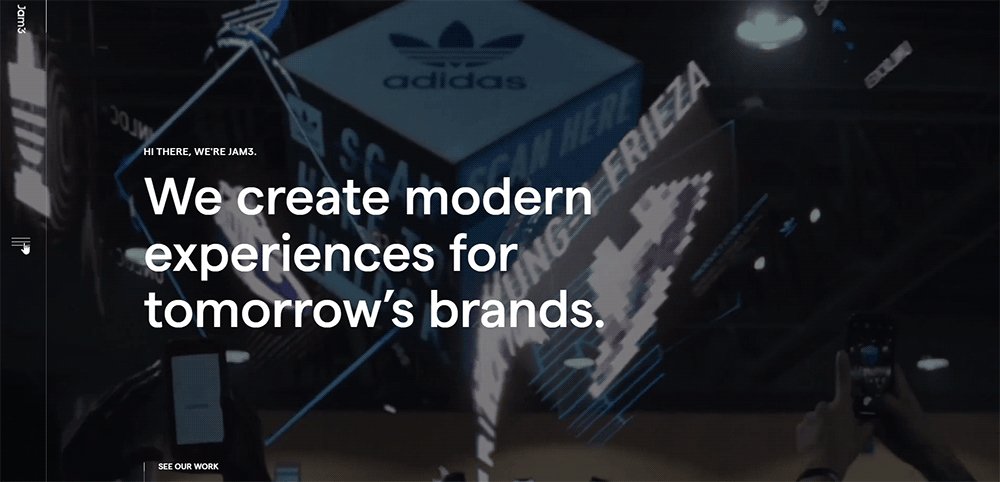
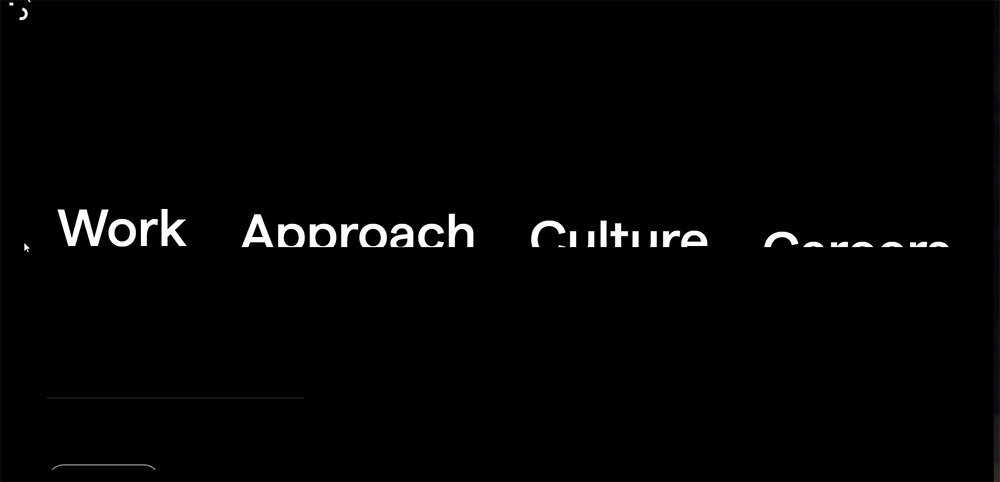
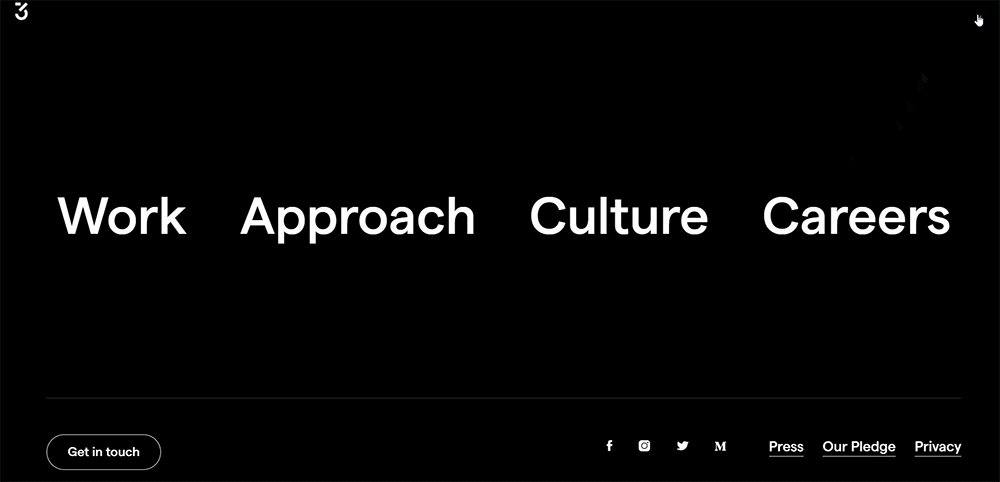
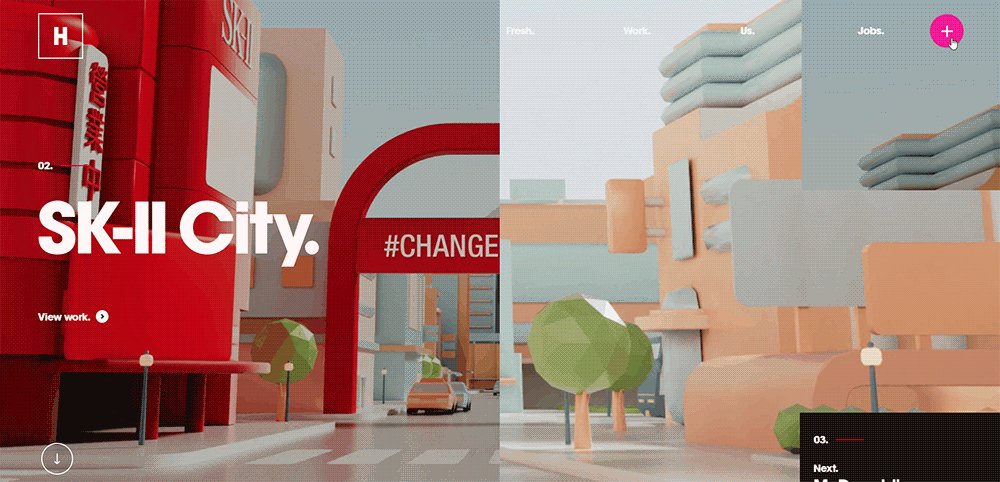
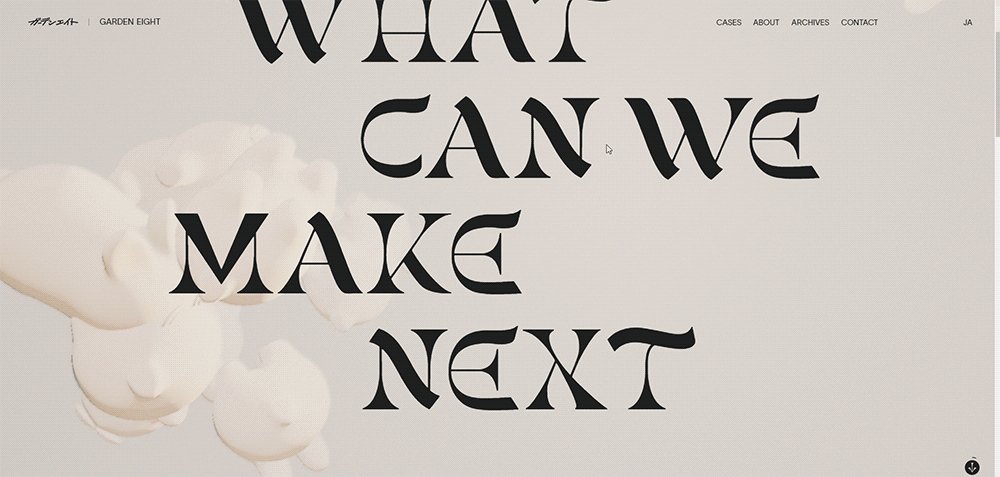
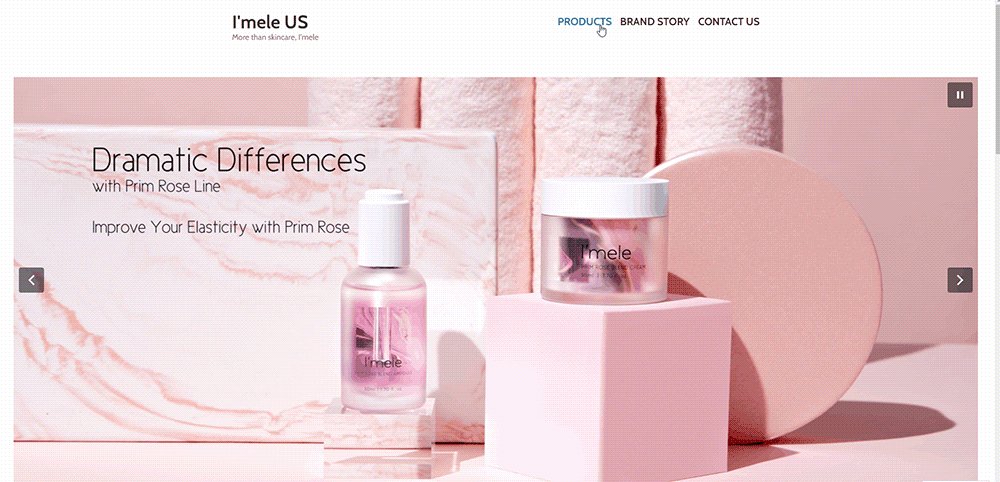
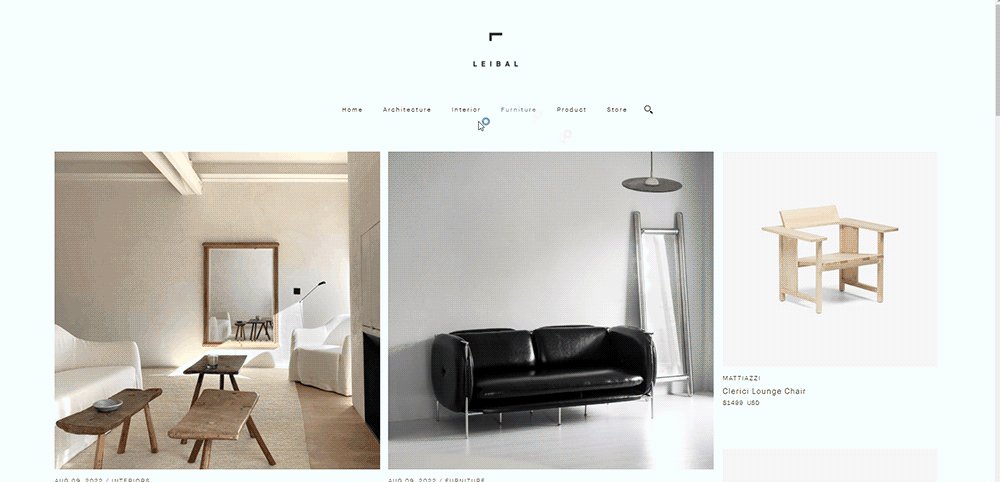
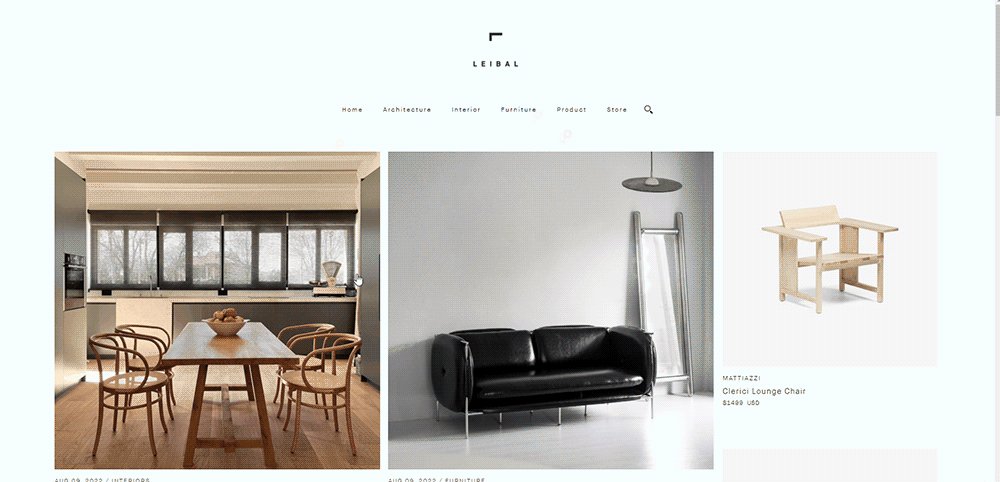
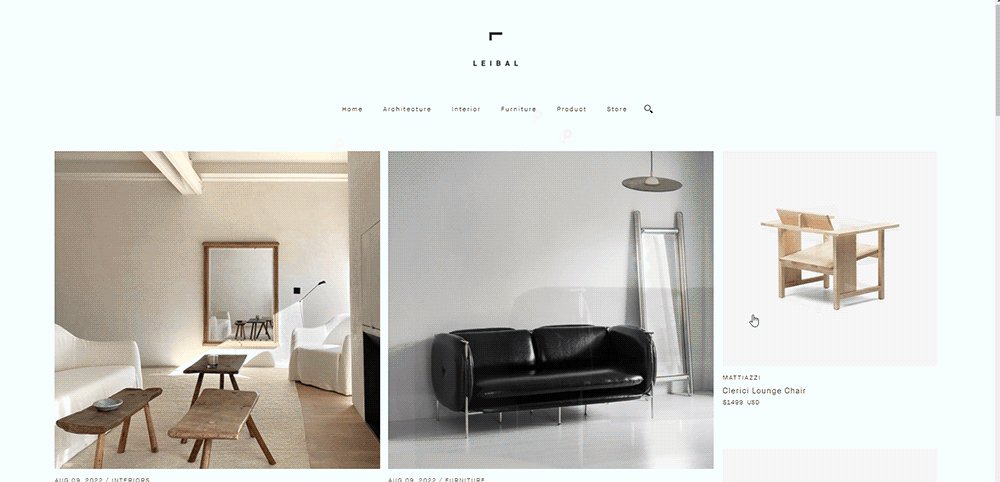
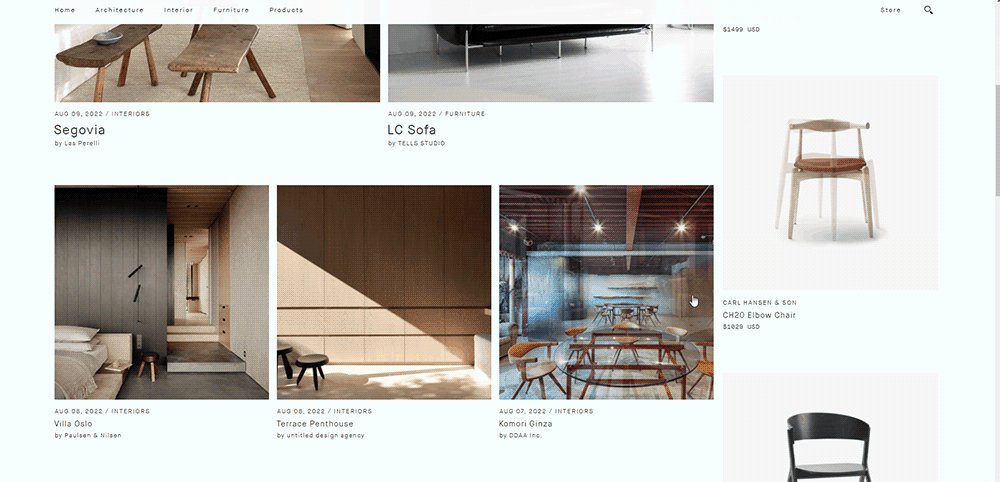
下面来看一些极简风格的网站:



总结
作为一名网页设计师,TA的工作不仅是局限于视觉的呈现,更多是注重交互原则,注重访客的浏览体验。网站的美观固然重要,但也要考虑它的功能用途,毕竟我们要去使用它,中看不中用显然不是我们设计的初衷,我们应该为访客提供方便,让他们获取信息更快捷简单。只是考虑视觉而不注重使用的网站,那只是设计师的自嗨,是对营销的不负责任。
好了,希望这篇文章可以帮助到各位小伙伴,在以后设计页面时能给你带来些许启发。